本月初,我们发布了TFS新基础配置。该配置为建立支持源码管理,工作项和生成(builds)的TFS版本提供了便利。 这是一个好机会将你在VSS(Visual Source Safe)上的资源迁移到TFS,并且还可以选用一些新的特性。现在VS2010 Beta2的正式版已经发布了,下面是该系统的入门指南。
这篇文章对那些还没有安装或使用过TFS的人将最有帮助。TFS有对复杂环境的良好支持。比如,报表,SharePoint的整合,支持跨多域,分布式数据库等等。不过我不打算在这里讲述其中的任何一个部分,我的目的是帮助你们了解为什么我们要选择TFS,以及如何使用它。如果你是VSS的用户, 在今后的文章中,我会讲述如何将VSS数据库迁移到TFS上。
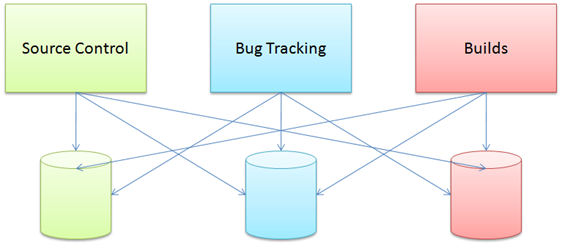
在上图中,每个系统都有独立的存储空间,资源标识集,命令和工具集。要让整个系统工作起来,就像把一组自定义立体组件联接在一起:可以实现,但工作量巨大,而且可能在一些地方出现纰漏。
我更想要的就是这样一个系统,它可以将这些工作整合到一起并实现我默认的工作流程。
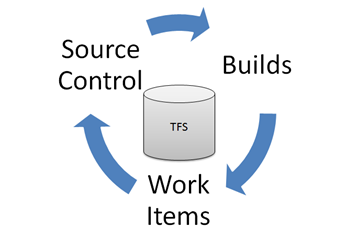
这个整合实现了一些非常常见的场景。例如每天我会编辑源代码,生成产品并测试它,报Bug并修复它,周而复始。当有一个整合的系统可以全部支持这些工作流程时,那么所有的工作就可以被关联起来。例如,当我签入Bug的修复时,我很想看到那些缺陷被解决时这个变更集能被纪录下来。(详见下面的例子)
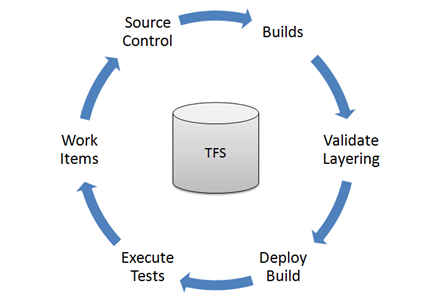
TFS的基础配置可以让你精确地做到这些。这跟简单的源码管理相比是一个巨大的进步。TFS的完整版将会加入一些新的特性,包括自动化测试,虚拟实验室的部署和架构验证。下面是扩展后的工作流程:
当你使用Visual Studio 加强版和旗舰版的时候,你可以根据需要选择安装这些新组件。
有许多方法可以访问TFS。开发人员经常会通过Visual Studio来访问它。测试人员可以通过新的Test and Lab Manager来访问TFS(没有必要安装VS)。如果你是项目经理,你也可以通过web接口,Excel,Microsoft Project,或者dashboards的MOSS支持(VS2010的新功能)来访问TFS。更多相关内容以后介绍。
在这篇文章的其余部分,我会向你们逐步介绍如何使用基础配置来开始我们的第一个TFS工程。
入门指南
现在, 有了概念层次的了解,是时候把它们连接起来了。以Brian Harry的 TFS文章所列出的步骤为开端。所有必要的软件会以默认集合(创造性的称为DefaultCollection)的形式安装到你的机器上。
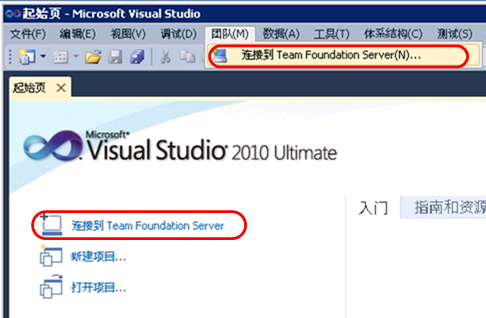
在这里我们能通过Visual Studio连接到TFS里。做到这一点最简单的方法是使用菜单“团队”(你也可以使用起始页上的链接):
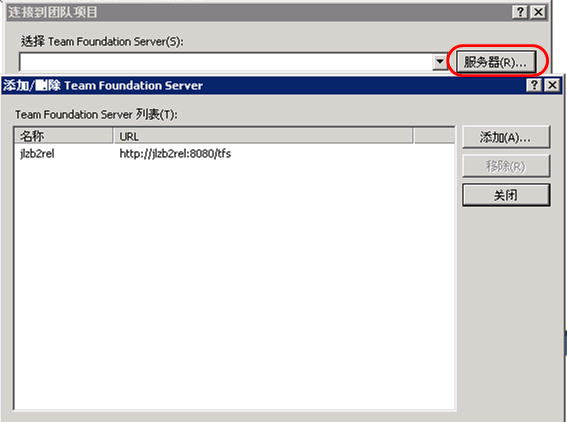
这里需要输入TFS的服务器名称。例如,我的Windows 7机器:JLZB2REL。通过添加按钮把服务器加入到列表里, 然后点击关闭:
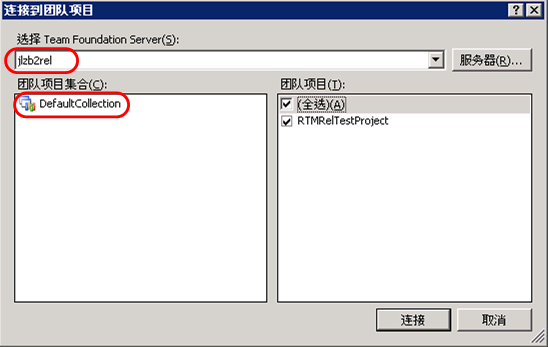
在这里,你可以从组合框里选择服务器,接着选择DefaultCollection,然后点击连接:
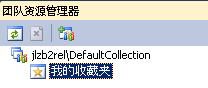
现在团队资源管理器选项卡有了服务器连接和DefaultCollection,但我们还没有一个可以存储东西的TFS项目:
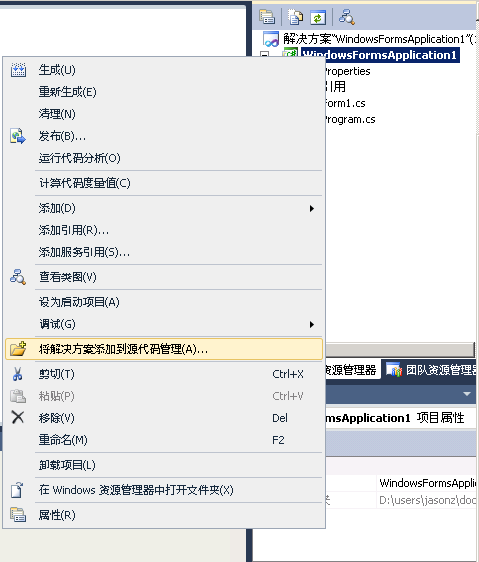
我为本教程创建了一个新的Windows窗体项目作为我们的解决方案样本(文件,新建项目,Windows窗体)。如果你试图添加新的代码项目到源代码管理,会出现错误。例如:
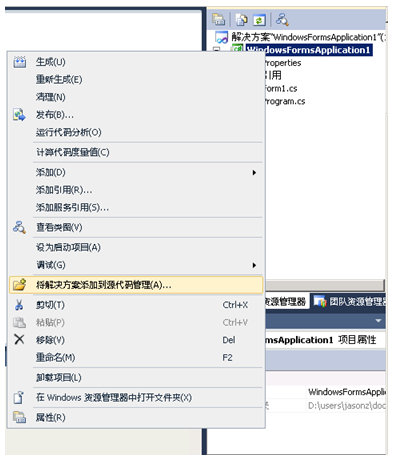
你选择“将解决方案添加到源代码管理”菜单项后,你会得到“没有可用的团队项目源代码管理文件夹”的错误信息:
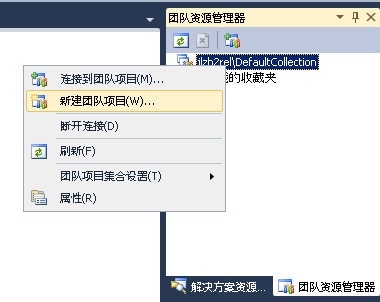
该错误不是很直观(特别是所提供的词项目是用于TFS和你们代码解决方案里面,而它们是不同的概念)。此错误的意思是你必须创建一个真实的TFS项目去包含你工作中有用的资源。在团队资源管理器中,右键点击你的集合,选择新建团队项目:
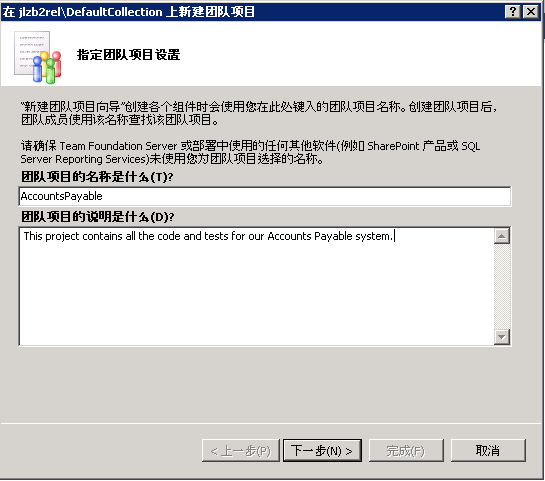
在这里我将为应付帐款系统创建一个TFS项目。该项目将包含整个系统所有需要的解决方案,数据等。填写完资料,点击下一步:
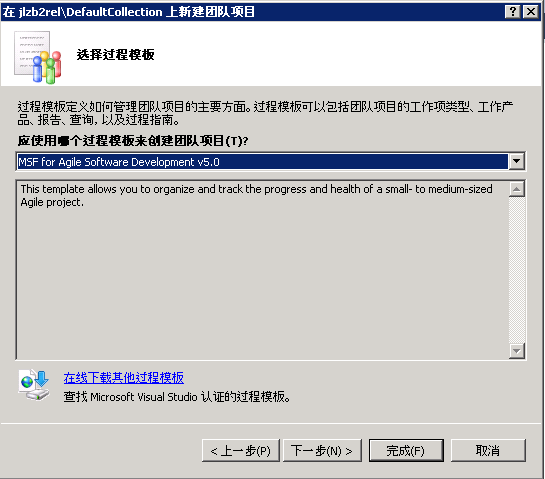
默认的是Agile模板,但你也可以选择CMMI模板。关于模板类型你可以在MSDN上获取更详细的说明。如果你正在使用agile方法(比如TDD),这是个不错的选择。选择后,点击完成。
项目创建过程中,会有各种状态更新。
成功后,点击关闭按钮:
团队资源管理器显示了该项目,将包含工作项,生成和源代码管理:
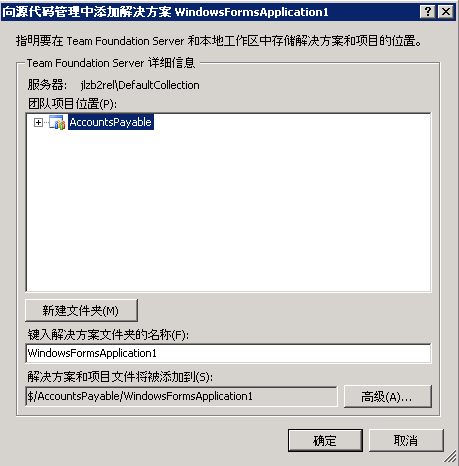
此时可以更新项目集合。再增加一个解决方案到TFS中:右击解决方案资源管理器中的项目,选择“将解决方案添加到源代码管理”:
此时可以在TFS中为解决方案新建一个文件夹或者只是采用默认值。如果准备好了,请点击确定。
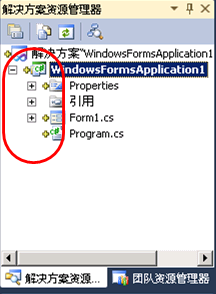
到此就可以在解决方案资源管理器中看到所有文件已经在源码管理下了。(查看文件前面的“+”号)
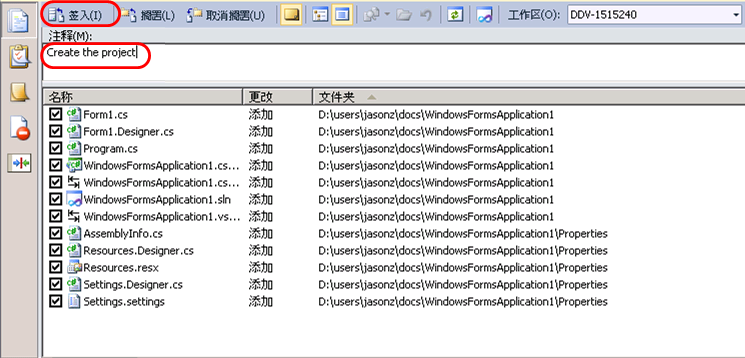
此时可以看到列出的源代码管理器可采取的公开解决方案的动作。添加注释然后点击签入:
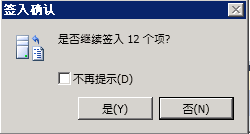
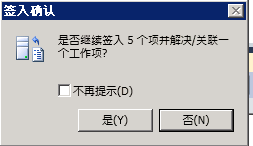
点击是确认签入。
此时新的解决方案就在TFS中了,并且可以开始工作项了。
工作项
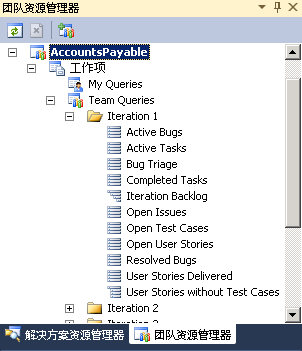
可以直接在Visual Studio里用团队资源管理器或者通过网页前端和Test and Lab Management工具 来创建工程项目。打开团队资源管理器,并展开工作项下的Team Queries项来浏览你的工程项目。也可以通过双击任意查询选项(例如Active Bugs)来浏览任意你所能看到的项目。
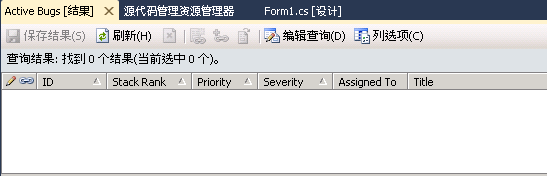
因为我们的TFS工程是空的,所以在列表中没有active Bug。
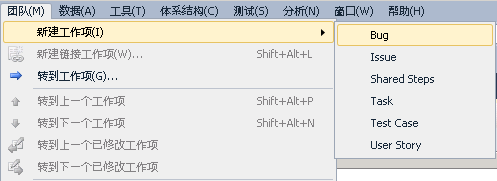
创建一个新的bug,选择菜单:团队,新建工程项。这里可以创建多种工作项来跟踪功能点,缺陷等等。选择Bug继续:
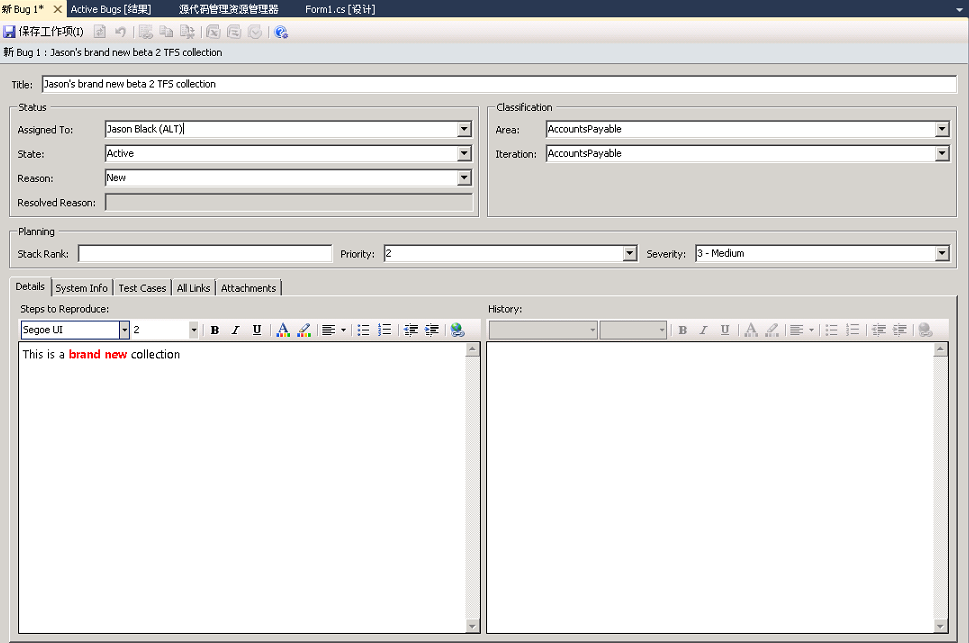
为这个新的Bug填入相关资料,然后点击保存工程项来提交到数据库中。
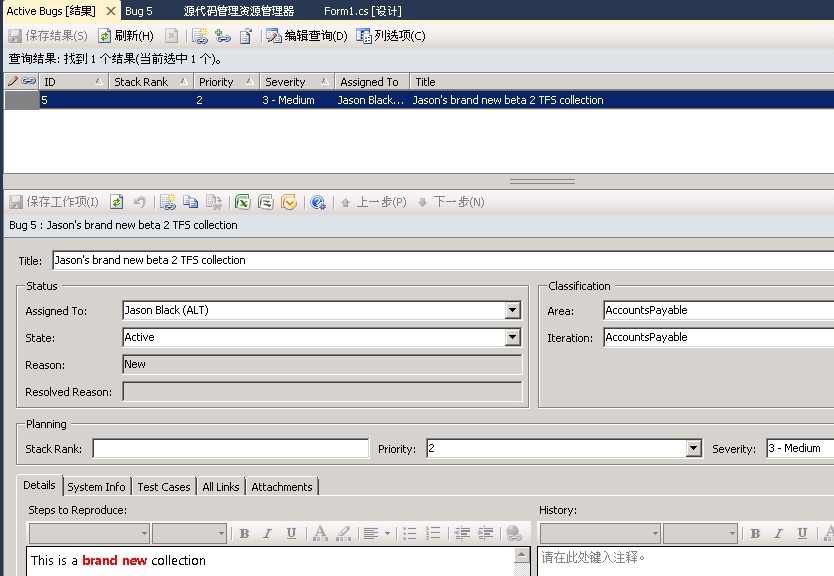
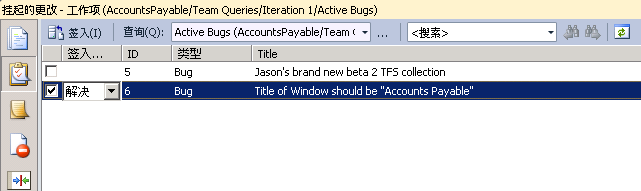
如果现在刷新Active Bug查询列表,你会看到这个新的Bug:
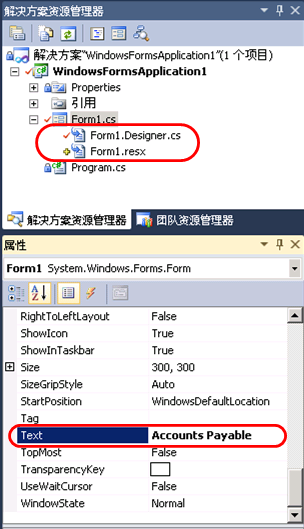
现在添加一个真正的Bug来修复我们的工程。在我的例子中,只是创建了一个默认的Windows Forms应用程序。如要更新标题:
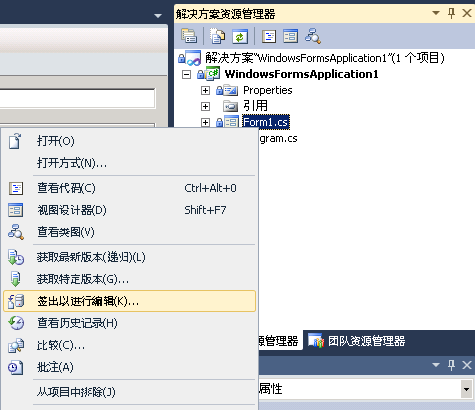
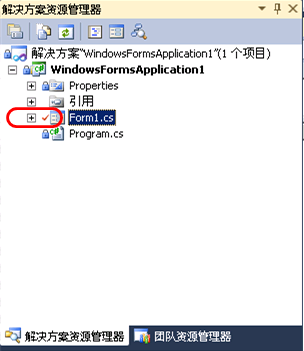
现在我们需要修复这个Bug。重新回到解决方案资源管理器,选择Form1.cs,然后选择“签出以进行编辑”:
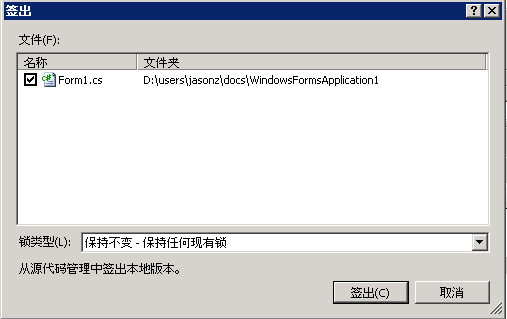
点击“签出”按钮来确定:
现在在文件的旁边会有一个打勾的标记,这样你就知道它已经可以编辑了:
当你更新主窗口的Text属性时,VS会自动签出任何依赖的文件:
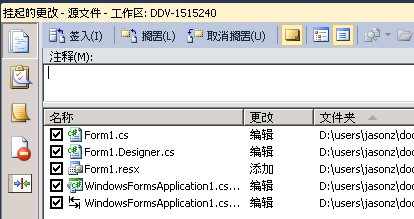
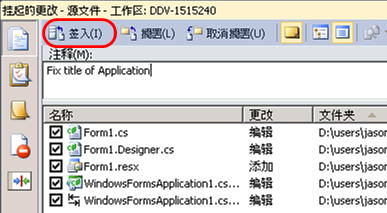
这个例子虽然是一个Windows Forms应用程序,但它也支持其他所有的solution/project类型。现在我们对代码改动满意了,在VS的底部选择“挂起的更改”标签。
在这个例子中,我们修复了一个Bug,所以点击“工作项”图标按钮:
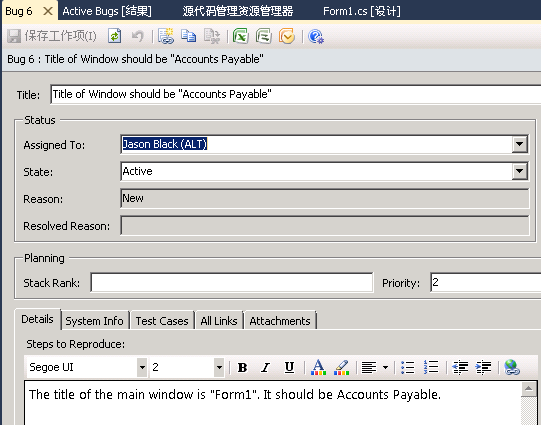
选择用来跟踪我们标题错误的Bug#6。我们想要通过这个签入来解决它:
添加注释并点击签入,然后点击“是”确认。
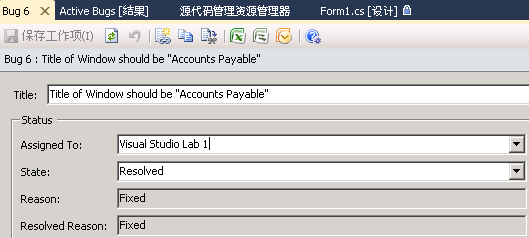
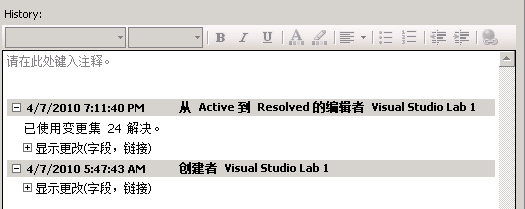
如果刷新Bug#6,你会看到现在状态已经变为Resolved,并且历史纪录已经更新了。
请注意“变更集”(源码管理改变的集合)已经被自动添加到历史纪录中。
这时候可以按你工程需要继续创建和修复Bug。
其他访问TFS的方法
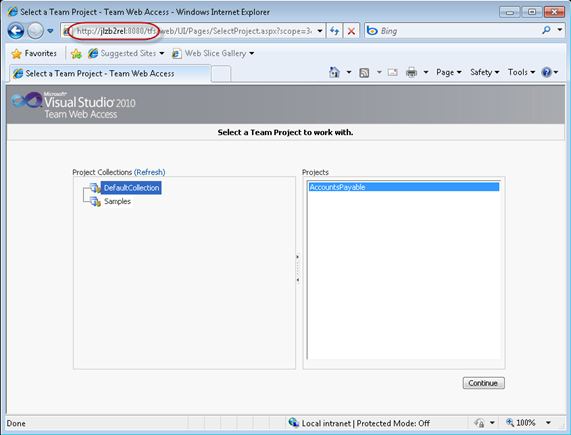
我前面提到过没必要必须使用VS来访问TFS。我们已经将TFS与其它客户端作了许多深层次的整合,例如网页和Office。举个例子,我可以通过网页浏览器,很简单地用服务器的名字连接到我的服务器(8080是默认端口):http://jlzb2rel:8080/tfs/
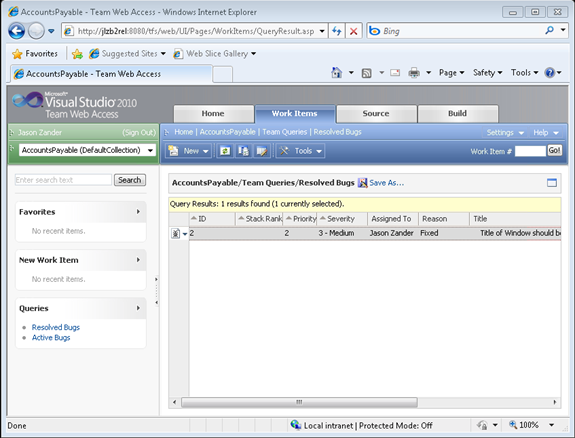
现在我可以浏览我的集合和工程了。如果你选择我们刚刚新建的AccountsPayable项目,然后点击“继续”按钮,会看到更多的信息。在这个例子中,通过导航到Work Items标签,可以找到这个系统中所有的Bug。
这确实是一个浏览你的工程的简单方法。可以在任何一台电脑上,并且不需要安装额外的东西。这些操作在Excel,Microsoft Project等其他软件中也有相关的支持。这种访问方式使该项目中的所有成员一起工作变得更加简单。
此时,你拥有了一套非常有用的工具来轻松完成工作。如果你在使用VSS,仅仅是这些内容就已经令人兴奋了。现在可以放下这个教程,休息会再回来,如果你想要尝试一些高级属性的话,例如测试场景。我会使用beta 1在这个教程中来演示。
生成支持
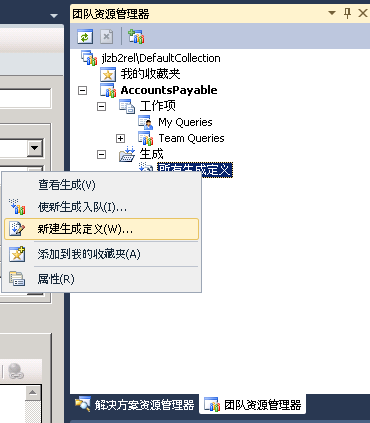
工作流程的下一个典型的环节就是自动生成产品。如果遵循Brian的安装说明,那么现在你的机器上就有了TFS基本的本地生成支持。第一步是要导航到团队资源管理器中,右键点击“所有生成定义”,选择“新建生成定义”:
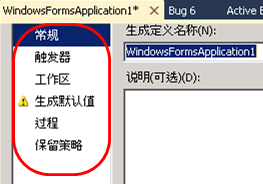
有一系列的定义需要填,就像一个代码项目的属性页:
触发页面使我们能够决定生成何时开始。你可以从下列项中选择:
?默认情况下使用手动项。我们必须以这一项开始我们自己的生成。
?每一次签入后,当你想拥有一个新的生成的时候,持续集成是非常有用的。它允许你立刻验证新的签入而不用等很多的签入混合在一起后再验证。
?滚动生成提供了一种批处理改变的方法,当开始生成要花一点时间并且你无法去做每一项时,这种方法很便利。
?封闭签入让你确保所有的签入传入TFS前被生成。并确保你不会对你项目组的其它成员造成生成破坏。
?计划生成为整个团队做每日生成进行了有益的尝试
可以创建和使用多个不同的生成定义,允许您根据不同的目的来使用不同类型的生成。
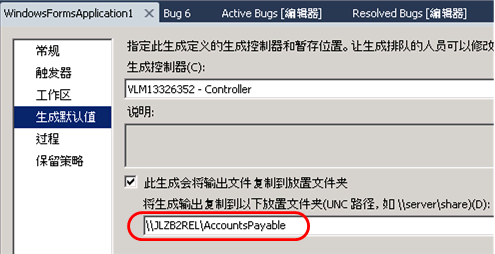
你可以在空闲的时候查看所有标签(每一项在产品上都完整的文档说明). 但是我们需要提供给生成一个存储新生成的位置来解决默认生成中的黄色警告标志,在这里,我在我的机器上创建了一个公共的UNC:
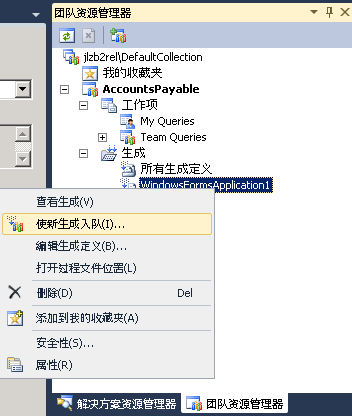
现在可以保存生成定义到TFS。如果回到团队资源管理器,我们可以“使新的生成入队”:
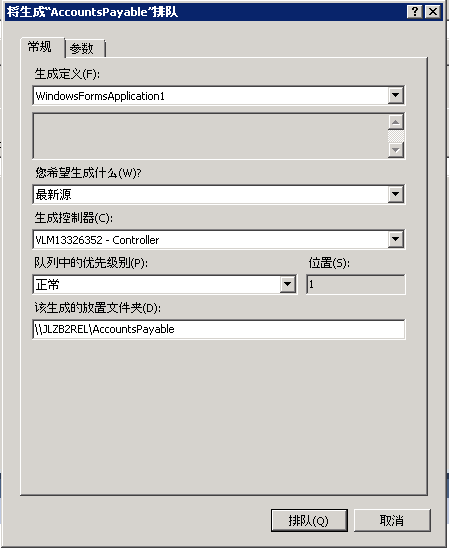
在跳出的确认对话框中,选择排队:
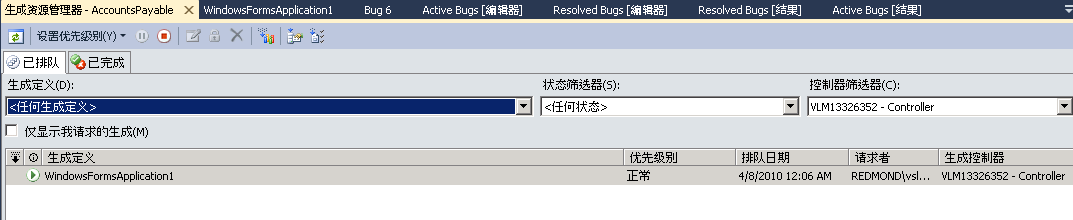
这是我机器上状态页显示的已排队的一个生成:
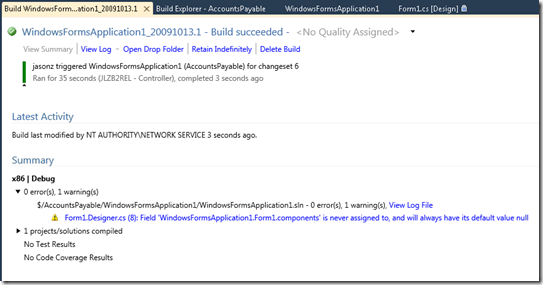
如果双击队列中的生成,可以得到这个生成的详细状态:
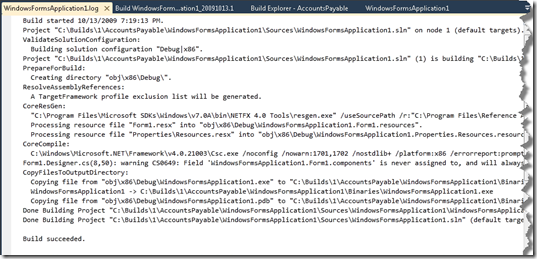
从这里你可以看到警告和错误,日志文件,导航到Drop的目录等。例如,如果你选择“查看日志文件”,你能看到执行生成的脚本(子集):
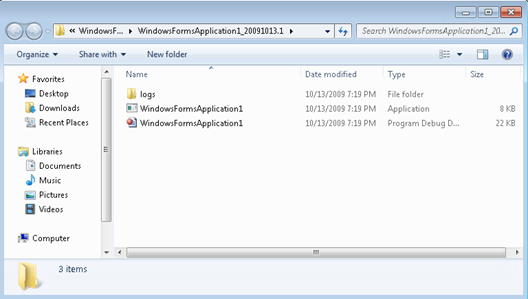
如果你选择打开Drop文件夹链接,你会被带到我们drop的位置:
现在任何人都可以选择生成来做他们日常测试,或发布给客户等。
此时您已经知道利用了TFS的基本配置所有东西。
将来我会做一个如何安装使用虚拟实验室系统的教程(Visual Studio 旗舰版的一部分),使您能够部署复杂的应用程序到Hyper – V的环境,做自动化测试。
创建一个新的TFS集合
[注意:这部分是完全可选的] 如果你喜欢你可以在一个TFS中存储你所有的工作。如果你是一个Visual Source Safe用户,你可以跳过这一整部分。但是如果你想创建一个新的顶级集合,相当的简单。第一步是启动,然后是团队基础管理控制台:
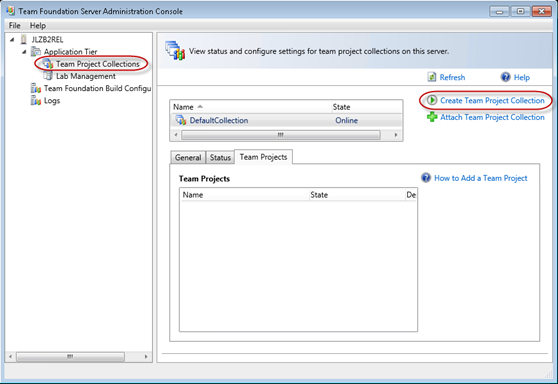
控制台启动后,选择“团队项目集合项”, 点击“创建团队项目集合”链接:
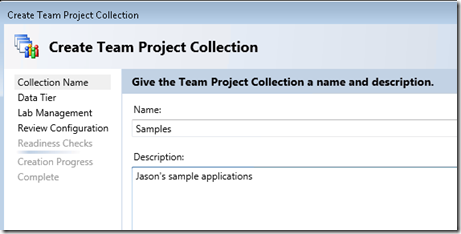
为项目的收集填写一个你想要描述的名称后,点击“下一步”:
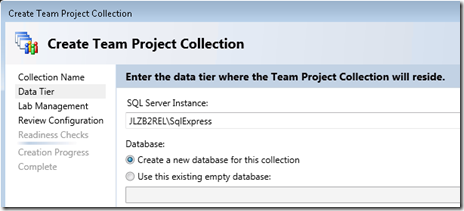
接受数据层的默认值,然后点击“下一步”:
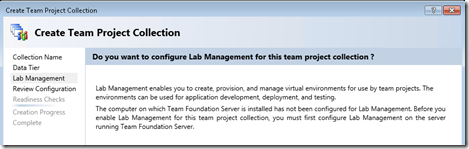
TFS基本配置不支持实验室管理,因此直接下一步:
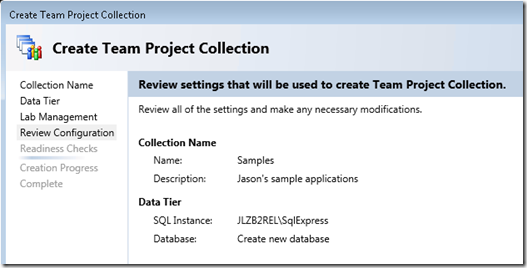
在这里所有需要的数据都被配置了,你可以选择“核实”:
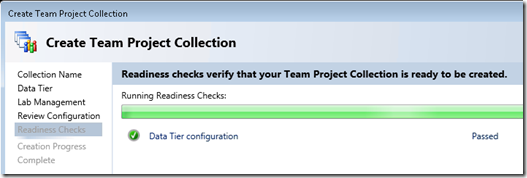
验证这些信息主要是为了集合可以顺利的创建:
当核实结束后,点击创建:
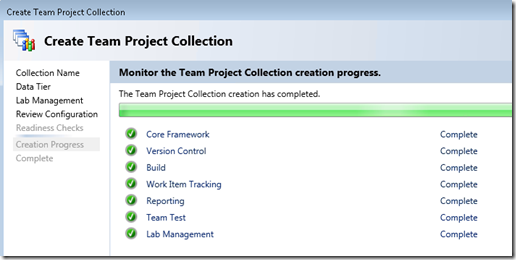
这一步为TFS的每一个配置提供所有需要的东西。点击下一步就完成了:
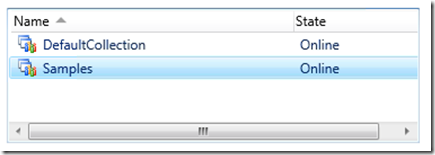
你将会看到一个默认版本的新项目集: