gateway跨域问题有个坑,跨域只允许配置一次,不然就会失效。
gateway配置了跨域,那么你的security就不需要在配置跨域了,否则就会跨域失败。
SpringCloud整合Gateway+Jwt出现
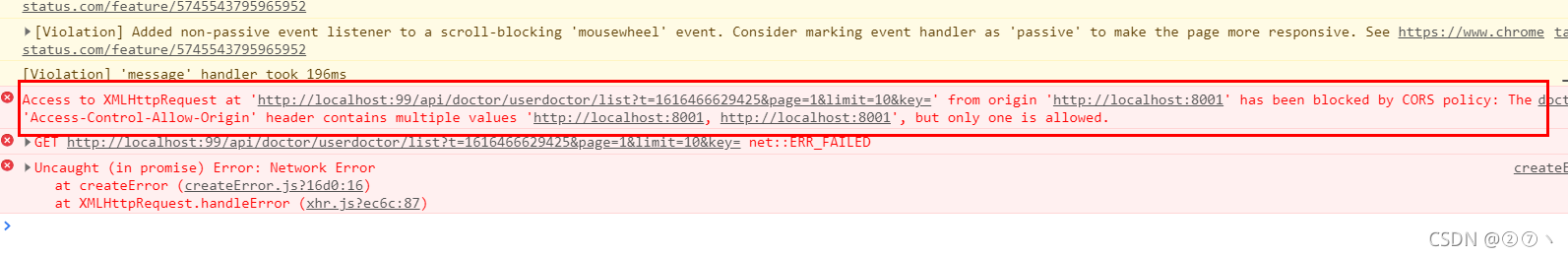
strict-origin-when-cross-origin跨域报错问题详情:
后端接口通过网关可以访问成功,前端报接口跨域问题
console打印如下:
解决原因:
这个问题的原因是在于服务器端设置了两次跨域,只需要设置一次就可以。
有可能是Nginx/Gateway设置了一次,服务端代码又设置了一次。
我的情况是这样的,服务端采用的是SpringCloud,在GateWay网关里面全局设置了跨域,但是在被调的那个微服务项目里还有个跨域设置,导致前台在访问服务端的时候服务端一共跨域了两次,所以出现了这个问题。
解决方法:
只需要将微服务项目的那个删掉即可
Gateway框架配置cors的方法