Adobe Flex Builder 3 官方简体中文版
可以使用免费的 Flex SDK 构建 Flex 应用程序, 开发人员可以使用 Adobe Flex Builder? 3 软件来显著促进开发。
正版序列号:注册码:
1377-4868-2899-3328-2083-19681377-4168-2018-0771-2432-1495
1377-4760-3354-0772-2773-8996
1377-4165-2080-7265-7813-8901
1377-4964-5021-8182-2399-8235
LiveCycle Data Services注册码:
1306-4100-8708-9432-2243-5880
1306-4867-8501-8670-3893-7864
Adobe官方下载地址:https://www.adobe.com/cfusion/tdrc/index.cfm?product=flex
一、准备工作:
所需要的软件Eclipse 3.4.2 + FlexBuilder3 beta2 插件版+MyEclipse 6.5 +Lcds + Tomcat 6
二、安装过程:
1. 安装MyEclipse6.0(在此不再详述)。
2. 安装FlexBuilder3 beta2 插件版(FB3_WWEJ_Plugin.exe),请参考下图所示
(1)双击可执行文件
(2)弹出对话框,不用管它,直接点击”OK”就可以了
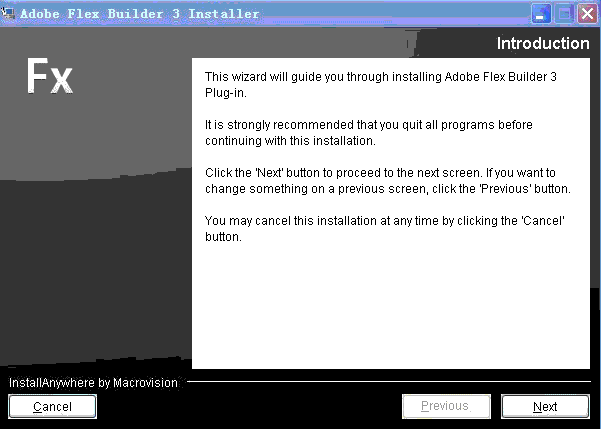
(3)现在是询问你是否要安装FLEX BUILDER 3插件,选择“next”。
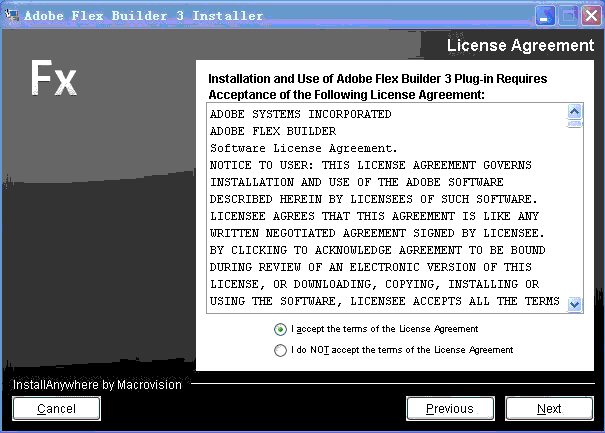
(4)现在是询问你是否同意协议,选择“同意”,点击“next”按钮。
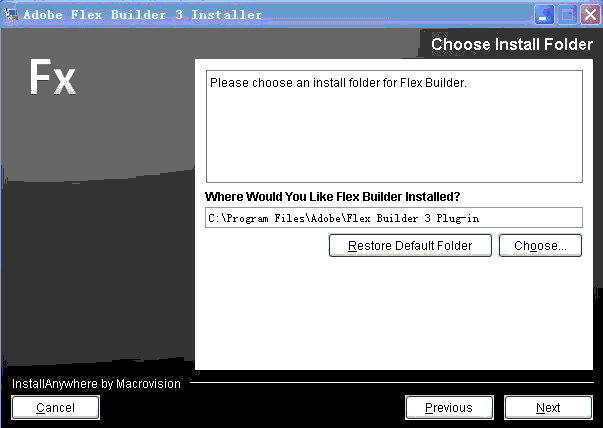
(5)请你选择FLEX BUILDER的安装路径,你可以自行选择,然后点击“next”按钮。
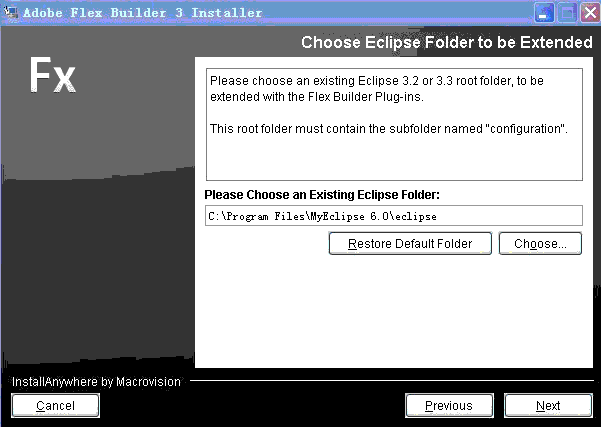
(6)注意:这一步很重要,是要你选择MyEclipse6.0中的Eclipse的安装路径,请仔细选择。然后点击“next”按钮即可。
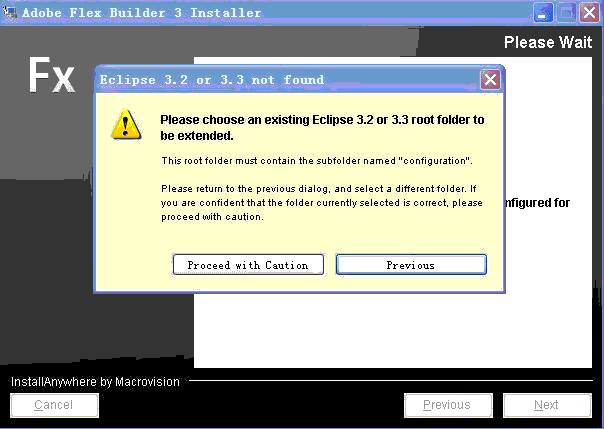
(7)然后弹出让你耐心等待的界面,过一会儿然后弹出一个对话框,询问你是不是安装的是Eclipse3.2或3.3以及更高版本,请大家选择“Proceed with Caution”按钮即可。
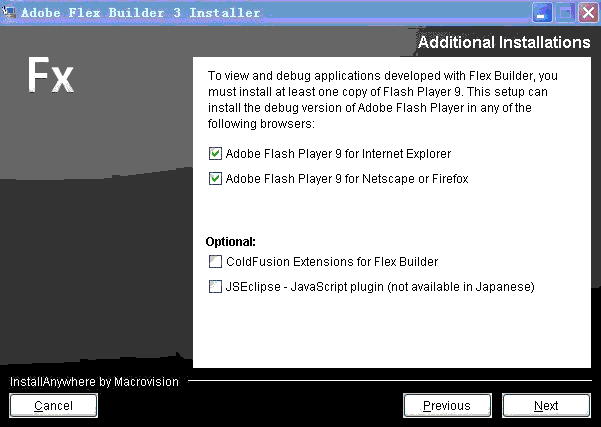
(8)此界面是询问你是不是要安装IE和FireFox浏览器上的flash play 9,我还是希望大家两项都选,便于调试。然后点击“next”按钮。
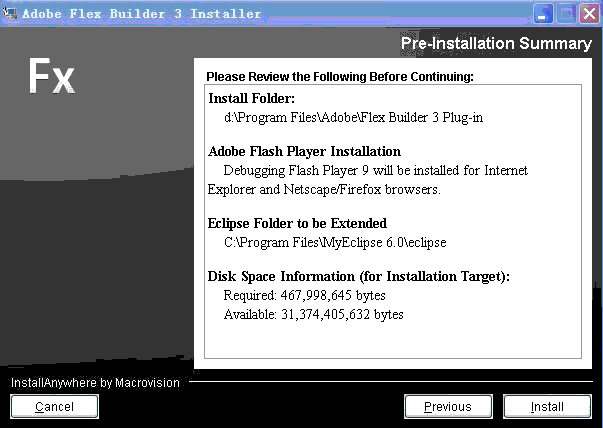
(9)弹出窗口,点击“安装”。
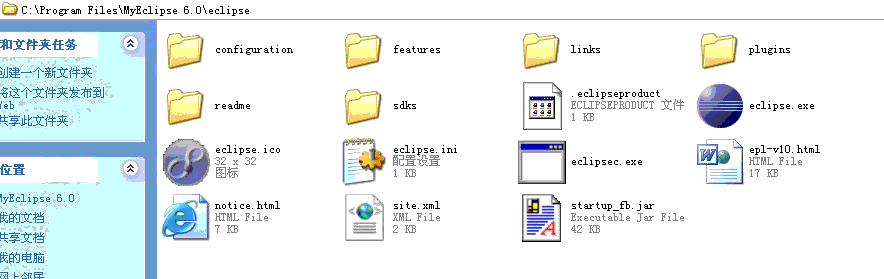
(10)打开你FlexBuilder插件安装的文件夹,打开下面的“eclipse”文件夹,可以看到里面有features和plugins两个文件夹,将他们copy到MyEcipse6.0下的eclipse文件夹下的features和plugins两个文件夹内(一一对应上,不要放错)。
(11)然后将FlexBuilder插件安装的文件夹中的sdks放入到MyEcipse6.0下的eclipse文件夹下。
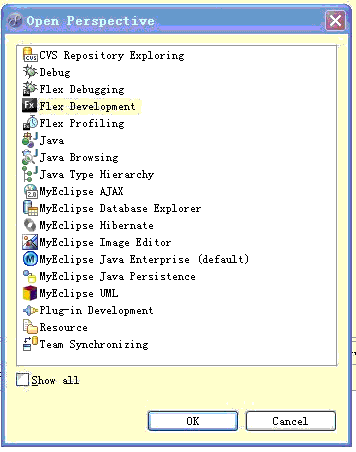
(12)配置基本完成。只是你就可以在MyEclipse6.0下切换视图,从中找到Flex对应的的视图结构。
在MyEclipse6.0中部署FLEX的WEB工程的过程
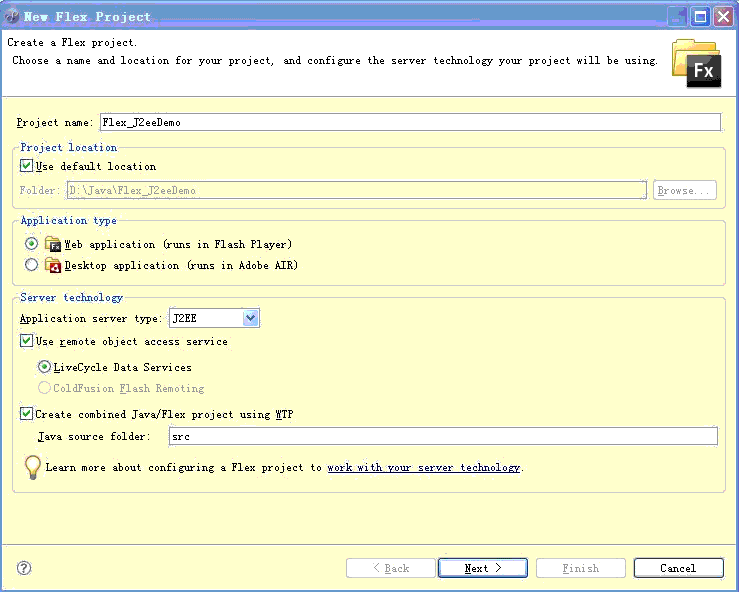
1) 建立Flex项目,首先在MyEclipse下打开Flex视图,右键建立Flex工程。
在其中输入项目名称,点击“Next”按钮。
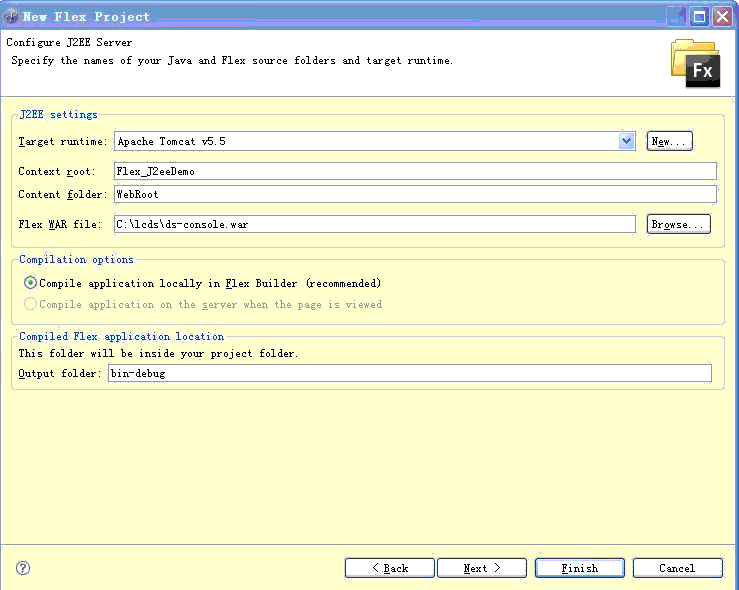
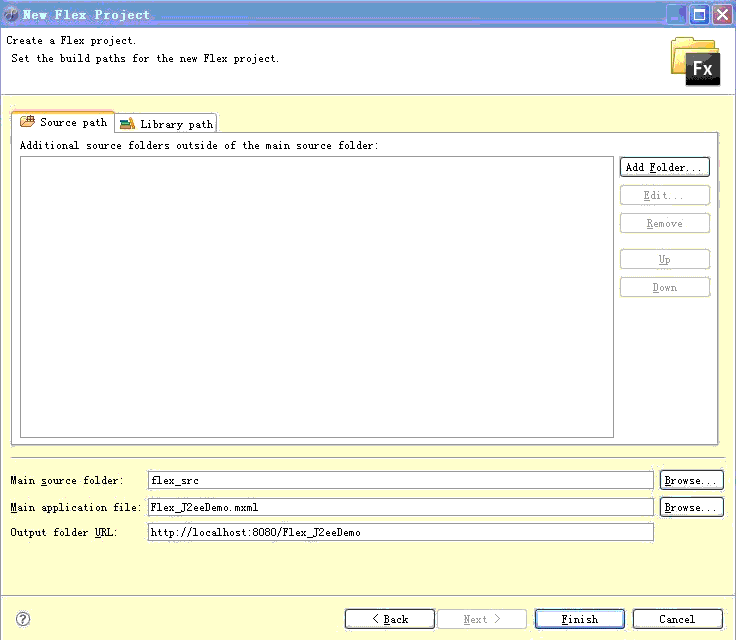
2)此页面点击“New”按钮(为了建立Tomcat服务器)
PS:此处的output folder应该是context folder一样,都是WebRoot
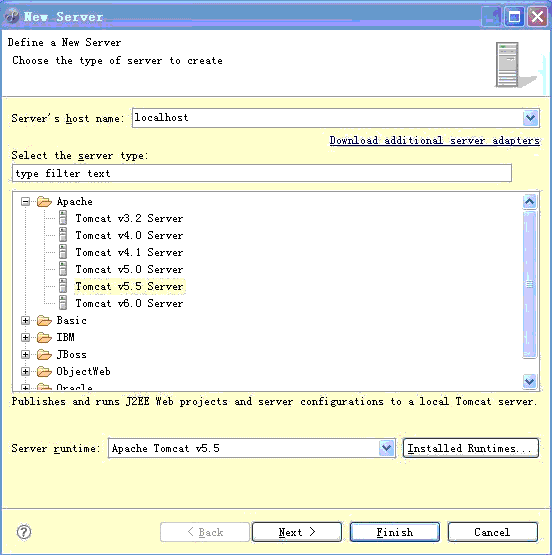
建立TomCat服务器,如下图所示
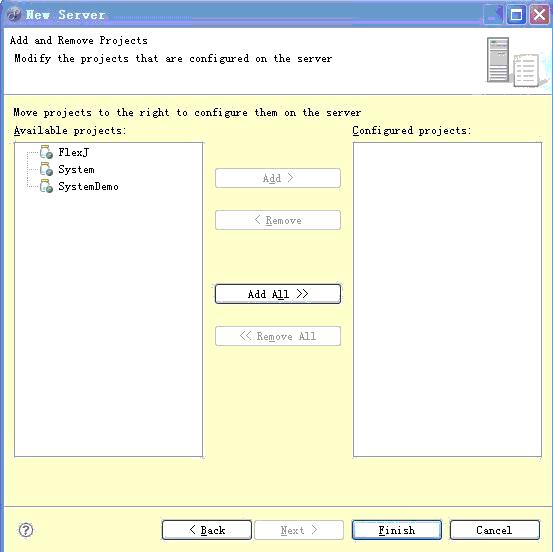
注意一定要选择和你MyEclipse下对应的TomCat版本,然后点击“Next”按钮,进入下一个界面,点击“finish”即可。
3) 回到了第二步的界面,点击“Brower..”按钮,选择ds-console.war这个文件(此文件需要安装lcds软件,
我们只是要此软件下的这个war文件即可,对于此软件的安装,没有特殊的地方,正常安装即可完成),
最后点击“Next”即可进入以下界面,点击完成即可。
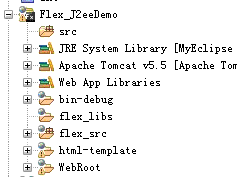
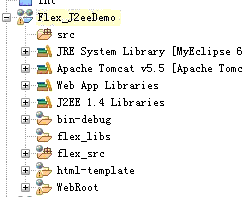
4) 此时Flex项目已经建立好,再切换到MyEclipse视图下,如图所示:
各个包的讲解:
src:放的是Java的项目包
flex_src:放的是Flex项目用的文件
(实际上这个项目是有两个项目框架组成的)
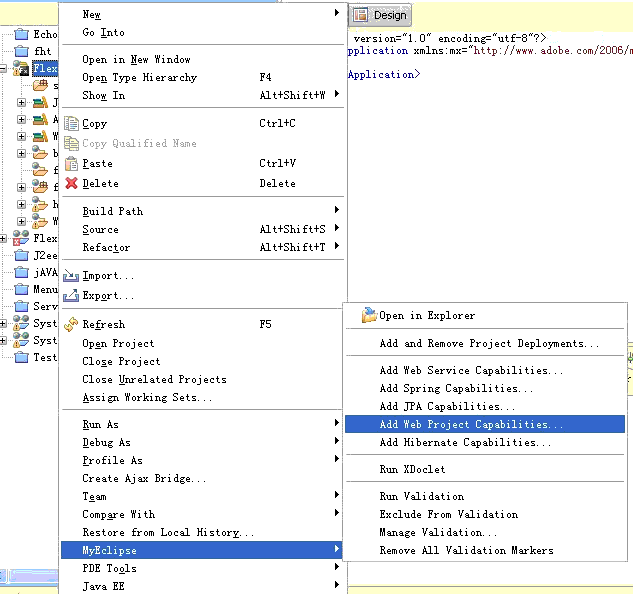
5)在项目上右键,向Flex项目中加入Web支持(作用:为了让TomCat可以加载此项目,因为Tomcat只可以加载Web项目),如下图所示:
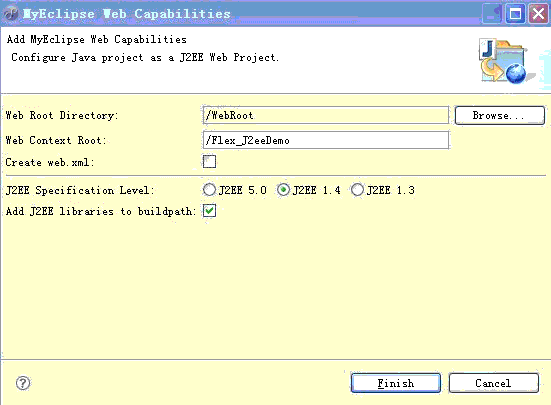
6) 弹出的对话框后,将下面的Create web.xml这一项的对勾去除(因为项目下面已经存在了web.xml文件,
所以去除掉。),点击“Finish”按钮即可。
7) 项目已经全部搭建完成。(可以发现项目的图标变为两个地球的样子)
在Flex中完成项目各个文件的部署工作
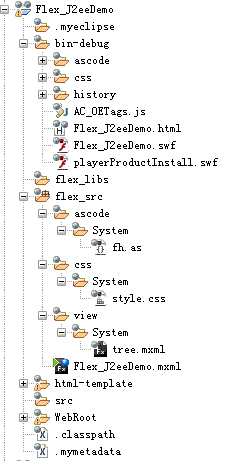
1)我们先总体看一下项目现在的样子
可以看到其中有一个Flex_J2eeDemo.mxml文件,它就是Flex项目的应用程序的入口位置,
项目的开始都是从这里开始的,一个项目中只有一个这样的文件,其他均是组件文件。
2)Flex项目的分层结构,下图是我现在的项目样子:
我们可以看到flex_src文件夹下,我建立了三个文件夹
ascode:用于放Action文件。
css:用于放css样式文件。
view:用于放项目中组件文件(mxml文件)。
(注意:这三个文件夹很像Java中的包,当然也可以像Java一样按照功能模块进行划分,这里面只是分一个大体的层,要根据项目决定。)
3)Java项目下的分层步骤:
和以前的Java项目一样,还是在src包中建立自己所需要的包结构。
在此项目中,我们是按照模块进行划分的,然后在每个模块下分出:Biz,Dto,Dao,Entity层,而VO层将交给Flex中的View文件夹进行统一管理。
4)DeBug调试可以使用MyEclipse6.0进行JavaCode调试,再使用FlexBuilder进行页面调试。
MyEclipse
Flex的配置之初我们看看缘由:一开始学习使用Flex的时候,我是用的单独的FlexBuilder3,做些纯Flex的应用程序还可以.但是如果要
和Java结合在一起使用,即利用FLEX充当一个完整的J2EE系统的WEB层的话,那么单独使用FlexBuilder3和MYECLIPSE是很不
方便的,大大影响了开发效率,因此做了下MyEclipse+Flex的配置,达到直接在利用MyEclipse中开发整和了Flex的We应用程序,并
且实现热部署.
首先,我们需要下列软件
Eclipse 3.3 :http://www.eclipse.org/
FlexBuilder3 beta2 插件版: FB3_WWEJ_Plugin
MyEclipse 6.0:http://www.myeclipseide.com/
Lcds ds-console.war:ds-console.war
Tomcat 5: http://tomcat.apache.org/
关于版本问题,之前我一直用的是ec3.2+myec5.0,可是在最后一步总要弹出ec内部的错误,后来换成ec3.3+myec6.0则可以顺利完整配置,因此推荐使用以上版本.
首先是安装EC+MYEC,就不需要多说了.
然后安装FlexBuilder3插件版,和安装MYEC的过程一样,都需要在第1次安装时选择已安装的eclipse的位置
接下来,可以打开EC,应该在VIEW中能看到对应的Flex视图
实际上,当FlexBuilder3插件安装完成后,我们也可以向添加其他常用插件一样在EC中通过更新配置管理来添加插件.
然后选择FlexBuilder3安装目录下的eclipse目录,例如
这样就基本完成了整和的第1步,即可以在EC中建立FLEX项目了.
接下来要做的是完成和TOMCAT的整和以及将FLEX项目变成可部署的WEB项目,并在实现FLEX相关文件的热部署.
首先,建立一个FLEX PROJECT,应用服务器选择J2EE
然后,选择new进行应用服务器的配置,FLEX WAR FILE选择下载的ds-console.war文件
配置很简单,这是使用的是TOMCAT5.5
完成TOMCAT的配置后回到刚才的界面,选择配置的TOMCAT,需要注意的是将FLEX的输出文件夹改为WebRoot,
这里改为WebRoot/flex,即编译后的SWF等文件都会放在WebRoot/flex下,这样才能实现热部署
点击”完成”,建立好后的项目如下所示:
其中flex_src是FLEX的源文件目录,src即是我们所熟悉的java源文件目录.
现在只剩下最后1个步凑了,使用MYEC为我们的FLEX项目添加WEB支持以便能直接进行部署
OK,最后完成后项目如下:
到此为止,我们就实现了在EC中直接开发FLEX程序,同时和MYEC进行了整和,还能进行热部署,这样开发起来和直接使用MyEc开发Java
Web程序没有什么区别.最后需要注意的是这样做了之后唯一的缺点是会对机器的配置要求高一些,可能会有些卡,拿我的机器双核+2G内存为例,使用这样的
配置,开启Oracle和Tomcat的情况下,编译一个AS文件或一个MXML文件进行热部署一般需要5-8秒,因此最好将EC的虚拟内存设置大一些
MyEclipse Flex环境搭建就向你介绍到这里,希望对你有所帮助。