以前也有介绍过主题翻译,现在更新的主题绝大部分都来自国外,都是很经典的主题,有些朋友不太懂英文,主题使用有些问题,所以今天就再详细、系统的介绍一下主题翻译,以后大家再遇到英文主题,可以参考这篇主题完全翻译教程来自己把英文主题翻译成中文版。
教程还是以一款主题的WordPress主题为例,我们就用FalknerPress这款主题作为例子,详细简介如果翻译主题。
一、俗话说,工欲善其事,必先利其器。
在翻译这款主题之前,先介绍几款工具。
1、还是推荐常用的,Editplus,这里有一个详细的使用介绍,简单看看就OK。
2、Topstyle,这是一款CSS编辑器,很智能。
二、开始翻译主题。
主题文件几乎每个都需要或多或少的翻译一些内容,这里我就举一些常用的文件翻译一下。
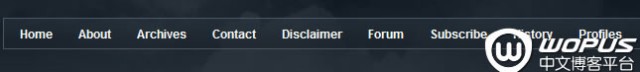
首先是header.php文件,也就是主题的头文件,主题的分类导航栏是英文的,看图:
我们需要把这些文字翻译成中文,现在我们用Editplus打开header.php,找到对应的代码:
<li><a href="/">Home</a></li>
把其中的 Home 换成 首页 ,然后另存为UTF-8格式,覆盖原来的header.php就好了。
文章列表部分,也就是图片这部分主要有 index.php 控制:
这块翻译的地方比较多,我都用红线标记出来了:
其中 Lastest News 这里可以翻译成:最新发表 最新资讯 等,用Editplus打开主题文件夹下面的 index.php ,找到:
<div id="latest">Latest News</div>
把其中的 Latest News 里翻译成中文,另存为UT8-8格式,就好了。
另外还有几处地方,Posted by; under;’No Comments’, ’1 Comment’, ’%
Comments’;这些都一一翻译成中文就可以了。这里特别说明一点,’No Comments’, ’1 Comment’, ’%
Comments’这分别要翻译成:没有评论,1条评论,条评论。
另存为UTF-8格式就好。
其他翻译的地方也都类似,但要注意两点,一点是中英文的对照翻译,一点是另存为UTF-8格式。
大家在翻译的时候,可以尽量 ”非主流“一点,雷人一点,这样可以显出博客有自己的特点。
除了首页,还需要翻译单篇文章页面:single.php,归档页面:archive.php,搜索页面:search.php,等等页面。大家可以在翻译的时候自己搞定。
主题翻译中必然要翻译footer.php这个文件,但大家在很多时候打开这个文件都只能看到乱码,至于为什麽是乱码,我这里也说说,虽然主题多,
但很多人在免费试用主题之后并不厚道,很多把主题作者的版权链接给去掉的,这方便好像国人特别喜欢去掉主题版权信息,所以很多主题作者在放出主题的同时,
也就加密了,防止大家篡改这里的版权信息。所以如果遇到加密的,大家就不要修改了。
另外,为了体现对主题翻译者劳动的尊重,翻译者可以在Footer.php里加上翻译的信息,或者在CSS的最开始加上说明即可。
本来先整理一份中英文对照表,但是觉得大家应该各自发挥,所以就不给大家规范,大家自己来就好了。
最后说明一点,这里之所以介绍Topstyle这个CSS编辑器,是因为有些应为主题的字体在翻译成汉语之后会有点大,不太合适,这时候使用这个调整对应的CSS就可以了,但这只是极少数的情况。
基本上就这样了,大家可以自己尝试一下,很多主题都是没有中文版的,大家可以帮忙汉化一下,然后投稿给我们 ,也算是对WordPress本地化的一种贡献。
有什么不明白的,欢迎留言,我会一一作答。