原本想用mpvue来开发小程序的,后面决定使用wepy来开发,踩坑开始,哈哈。
安装使用
安装(更新) wepy 命令行工具。
npm install wepy-cli -g
生成开发示例
wepy init standard myproject
安装依赖
cd myproject
npm install
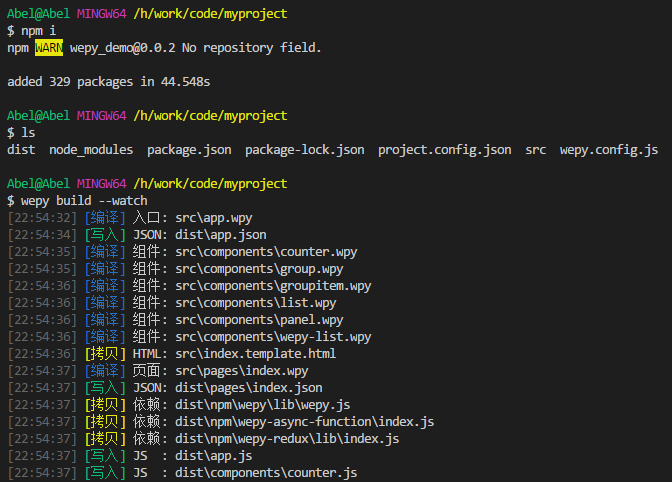
开发实时编译
wepy build --watch
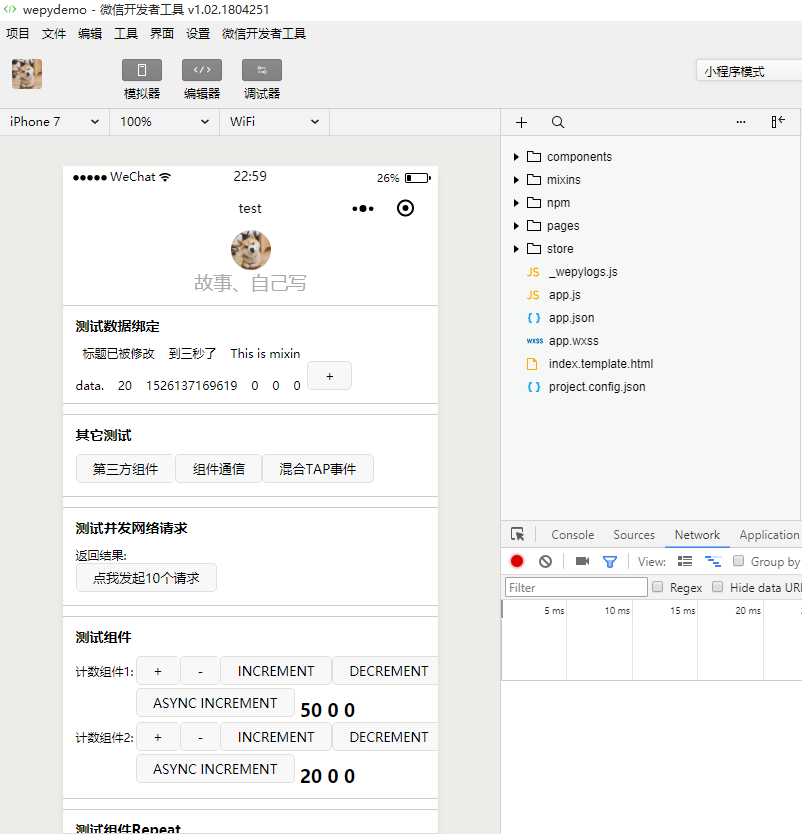
开发者工具导入项目
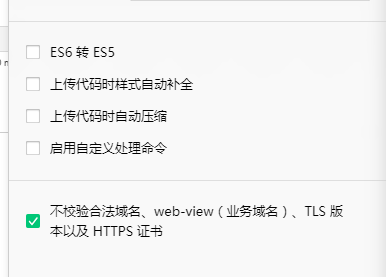
使用微信开发者工具新建项目,本地开发选择项目根目录,会自动导入项目配置。


vsCode 开发微信小程序可以配置以下插件,让开发更美好:
1. vscode weapp api
2. vscode wxml
3. vscode-wechat
4. Easy WXLESS
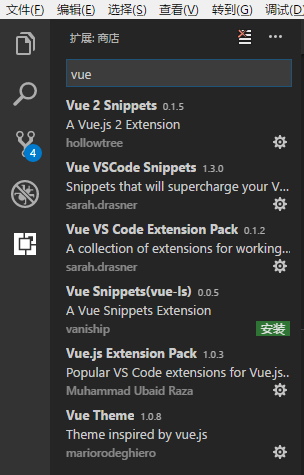
5. VUE相关
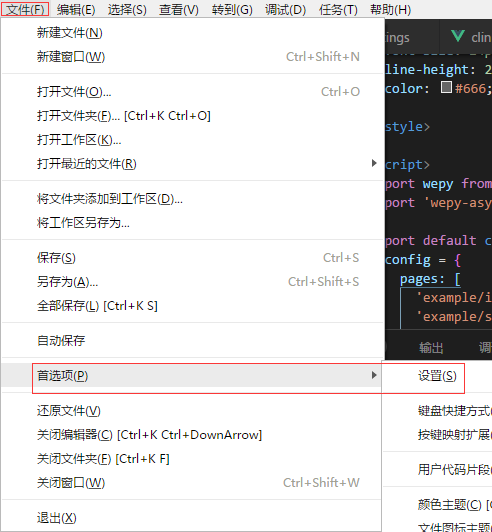
进入配置设置
在settings.js文件下添加如下代码
"files.associations": {
"*.vue": "vue",
"*.wpy": "vue",
"*.wxml": "html",
"*.wxss": "css"
},
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
}
Sublime下代码高亮
文件后缀为.wpy,可共用vue高亮,但需要手动安装。
打开Sublime->Preferences->Browse Packages..进入用户包文件夹。
在此文件夹下打开cmd,运行git clone git@github.com:vuejs/vue-syntax-highlight.git,无GIT用户可以直接下载zip包解压至当前文件夹。
关闭.wpy文件重新打开即可高亮。
WebStorm下代码高亮
打开Preferences,搜索Plugins,搜索Vue.js插件并安装。
打开Preferences,搜索File Types,找到Vue.js Template,在Registered Patterns添加*.wpy,即可高亮。
Atom下代码高亮
在Atom里先安装vue的语法高亮 – language-vue,如果装过了就忽略这一步。
打开Atom -> Config菜单。在core键下添加:
customFileTypes: "text.html.vue": [ "wpy" ]
代码规范
- 变量与方法使用尽量使用驼峰式命名,避免使用$开头。
- 入口,页面,组件的命名后缀为.wpy。外链的文件可以是其它后缀。
- 使用ES6语法开发。 框架在ES6下开发,因此也需要使用ES6开发小程序,ES6中有大量的语法糖可以让我们的代码更加简洁高效。
- 使用Promise: 框架默认对小程序提供的API全都进行了 Promise 处理,甚至可以直接使用async/await等新特性进行开发。
- 事件绑定语法使用优化语法代替: 原bindtap=”click”替换为@tap=”click”,原catchtap=”click”替换为@tap.stop=”click”。更多@符用法
- 事件传参使用优化后语法代替: 原bindtap=”click” data-index={{index}}替换为@tap=”click({{index}})”。
- 自定义组件命名应避开微信原生组件以及功能标签。 不可以使用input, button, view, repeat等命名自定义组件。
优点
- 支持组件化开发。
- 支持加载外部NPM包。
- 单文件模式,使得目录结构更加清晰。
- 默认使用babel编译,支持ES6/7的一些新特性。
- 针对原生API进行优化。
wpy文件说明
一个.wpy文件分为三个部分:
1. 样式<style></style>对应原有wxss。
2. 模板<template></template>对应原有wxml。
3. 代码<script></script>对应原有js。
其中入口文件app.wpy不需要template,所以编译时会被忽略。这三个标签都支持lang和src属性,lang决定了其代码编译过程,src决定是否外联代码,存在src属性且有效时,忽略内联代码,示例如下:
<style lang="less" src="page1.less"></style> <template lang="wxml" src="page1.wxml"></template> <script> // some code </script>
标签对应 lang 值如下表所示:
标签 lang默认值 lang支持值
style css css,less,sass,stylus
template wxml wxml,xml,pug(原jade)
script bable bable,TypeScript
demo
index.wpy
<style lang="less">
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 80rpx;
height: 80rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
</style>
<template>
<view class="container">
<view class="userinfo" @tap="handleViewTap">
<image class="userinfo-avatar" src="{{ userInfo.avatarUrl }}" background-size="cover" />
<view class="userinfo-nickname">{{ userInfo.nickName }}</view>
</view>
<panel>
<view>{{ datas }}'111'</view>
<view @tap="doLogin" class="item">
<view class="item-inner">登录</view>
</view>
<view @tap="enevts" class="item">
<view class="item-inner">用户信息</view>
</view>
</panel>
<panel>
<view class="title" slot="title">测试数据绑定</view>
<text class="info">{{normalTitle}}</text>
<text class="info">{{setTimeoutTitle}}</text>
<text class="info">{{mixin}}</text>
<text class="info">{{mynum}}</text>
<text class="info">{{now}}</text>
<button @tap="plus('a')" size="mini"> + </button>
</panel>
<panel>
<view class="title" slot="title">其它测试</view>
<button @tap="toast" size="mini">第三方组件</button>
<button @tap="communicate" size="mini">组件通信</button>
<button @tap="tap" size="mini">混合TAP事件</button>
</panel>
<panel>
<view class="title" slot="title">测试并发网络请求</view>
<view>返回结果:
<text>{{netrst}}</text>
</view>
<button @tap="request" size="mini"> 点我发起10个请求 </button>
</panel>
<panel>
<view class="title" slot="title">测试组件</view>
<text class="testcounter">计数组件1: </text>
<view class="counterview">
<counter1 @index-emit="counterEmit" />
</view>
<text class="testcounter">计数组件2: </text>
<view class="counterview">
<counter2 :num.sync="mynum"></counter2>
</view>
</panel>
<panel>
<view class="title" slot="title">测试组件Repeat</view>
<repeat for="{{groupList}}" index="index" item="item" key="key">
<group :grouplist="item" :indexa="index"></group>
</repeat>
</panel>
<panel>
<view class="title" slot="title">测试列表</view>
<list></list>
</panel>
<toast />
</view>
</template>
<script>
import wepy from 'wepy'
import List from '../components/list'
import Panel from '../components/panel'
import Counter from '../components/counter'
import Group from '../components/group'
import Toast from 'wepy-com-toast'
import testMixin from '../mixins/test'
// 引入 QCloud 小程序增强 SDK
import qcloud from '../assets/qcloud-weapp-client-sdk/index'
export default class Index extends wepy.page {
config = {
navigationBarTitleText: 'test'
}
components = {
panel: Panel,
counter1: Counter,
counter2: Counter,
list: List,
group: Group,
toast: Toast
}
mixins = [testMixin]
data = {
datas: '',
mynum: 20,
userInfo: {
nickName: '加载中...'
},
normalTitle: '原始标题',
setTimeoutTitle: '标题三秒后会被修改',
count: 0,
netrst: '',
groupList: [
{
id: 1,
name: '点击改变',
list: [
{
childid: '1.1',
childname: '子项,点我改变'
}, {
childid: '1.2',
childname: '子项,点我改变'
}, {
childid: '1.3',
childname: '子项,点我改变'
}
]
},
{
id: 2,
name: '点击改变',
list: [
{
childid: '2.1',
childname: '子项,点我改变'
}, {
childid: '2.2',
childname: '子项,点我改变'
}, {
childid: '2.3',
childname: '子项,点我改变'
}
]
},
{
id: 3,
name: '点击改变',
list: [
{
childid: '3.1',
childname: '子项,点我改变'
}
]
}
]
}
computed = {
now() {
return +new Date()
}
}
methods = {
doLogin() {
qcloud.setLoginUrl('https://66280981.qcloud.la/api/user/login');
qcloud.login({
success: function (userInfo) {
console.log('登录成功', userInfo);
},
fail: function (err) {
console.log('登录失败', err);
}
});
},
enevts() {
qcloud.request({
url: `https://66280981.qcloud.la/api/user/info`,
login: true,
success: (response) => {
console.log(response.data.data.userInfo)
// this.me = response.data.data.userInfo;
// this.connect();
}
});
},
plus() {
this.mynum++
},
toast() {
let promise = this.$invoke('toast', 'show', {
title: '自定义标题',
img: 'https://raw.githubusercontent.com/kiinlam/wetoast/master/images/star.png'
})
promise.then((d) => {
console.log('toast done')
})
},
tap() {
console.log('do noting from ' + this.$name)
},
communicate() {
console.log(this.$name + ' tap')
this.$invoke('counter2', 'minus', 45, 6)
this.$invoke('counter1', 'plus', 45, 6)
this.$broadcast('index-broadcast', 1, 3, 4)
},
request() {
let self = this
let i = 10
let map = ['MA==', 'MQo=', 'Mg==', 'Mw==', 'NA==', 'NQ==', 'Ng==', 'Nw==', 'OA==', 'OQ==']
while (i--) {
wepy.request({
url: 'https://www.madcoder.cn/tests/sleep.php?time=1&t=css&c=' + map[i] + '&i=' + i,
success: function (d) {
self.netrst += d.data + '.'
self.$apply()
}
})
}
},
counterEmit(...args) {
let $event = args[args.length - 1]
console.log(`${this.$name} receive ${$event.name} from ${$event.source.$name}`)
}
}
events = {
'index-emit': (...args) => {
let $event = args[args.length - 1]
console.log(`${this.$name} receive ${$event.name} from ${$event.source.$name}`)
}
}
onLoad() {
let self = this
this.$parent.getUserInfo(function (userInfo) {
if (userInfo) {
self.userInfo = userInfo
}
self.normalTitle = '标题已被修改'
self.setTimeoutTitle = '标题三秒后会被修改'
setTimeout(() => {
self.setTimeoutTitle = '到三秒了'
self.$apply()
}, 3000)
self.$apply()
})
}
}
</script>
转载自:https://blog.csdn.net/yang450712123/article/details/79276099