1、引言
在浏览网站的时候,我们经常会提交一些信息,这些信息也被叫做“表单”,提交信息专业一点也叫做提交表单。
通常会提交的信息就是注册信息,登录信息,登陆之后还需要提交详细的个人信息,其中就会包括学历,地址,项目经验等等。
还有就是在电商网站,我们还会提交订单,添加收藏,添加购物车。
在网络中,我们每天都会遇到各种各样的表单,随着网络的普及,信息化的普及,很多信息都是通过网络提交的,我们会频繁的和表单打交道。
那么什么是表单呢?
表单指的是用户在页面中填写的信息的总和,也是填写的信息项的总和。表单的主要作用是收集信息。
在百度百科中是这么解释的。
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
1、表单标签;
2、表单域,包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等;
3、表单按钮。
2、表单的设计
2.1、静态表单
表单所有的表单项事先已经固定,比如说有多少个表单项,每一项都是什么类型,那些需要不会再前台显示,这些表单项的排序,显示的控制,大多是固定的。
在应用开发完成之后,如果需要修改表单项,比如说增加表单项,调整表单项的显示位置。表单项分组显示,分组控制。这些都会需要修改代码,甚至是修改数据库才能满足要求。
所有人都希望表单是动态的,动态管理表单项。
2.2、动态表单
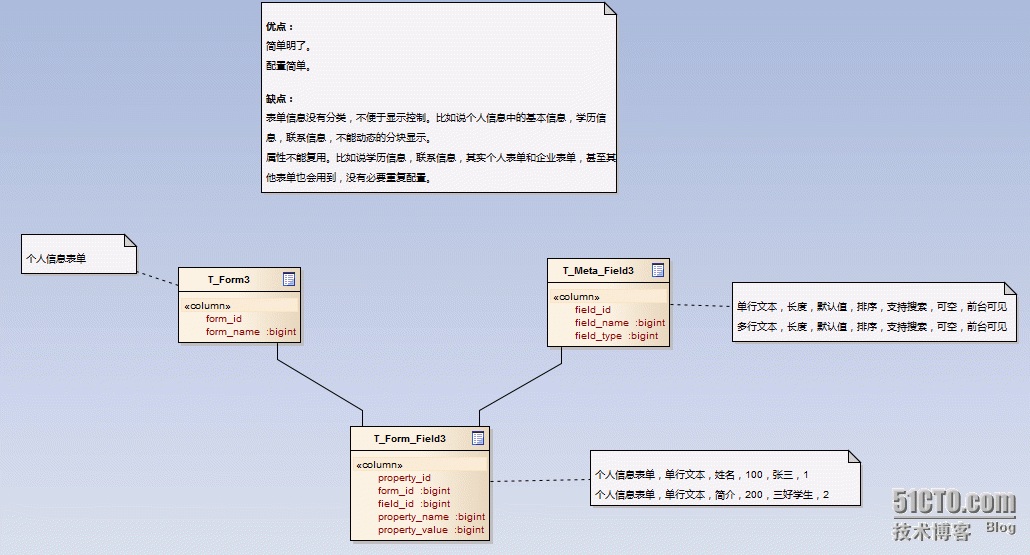
2.2.1、第一种
优点:
简单明了。
配置简单。
缺点:
表单信息没有分类,不便于显示控制。比如说个人信息中的基本信息,学历信息,联系信息,不能动态的分块显示。
属性不能复用。比如说学历信息,联系信息,其实个人表单和企业表单,甚至其他表单也会用到,没有必要重复配置。
2.2.2、第二种
缺点:
没有支持表单的模板化。
优点:
配置更灵活,不复杂。
支持属性组的复用。比如说学历信息属性组,联系方式属性组。
属性组可以排序,控制显示。
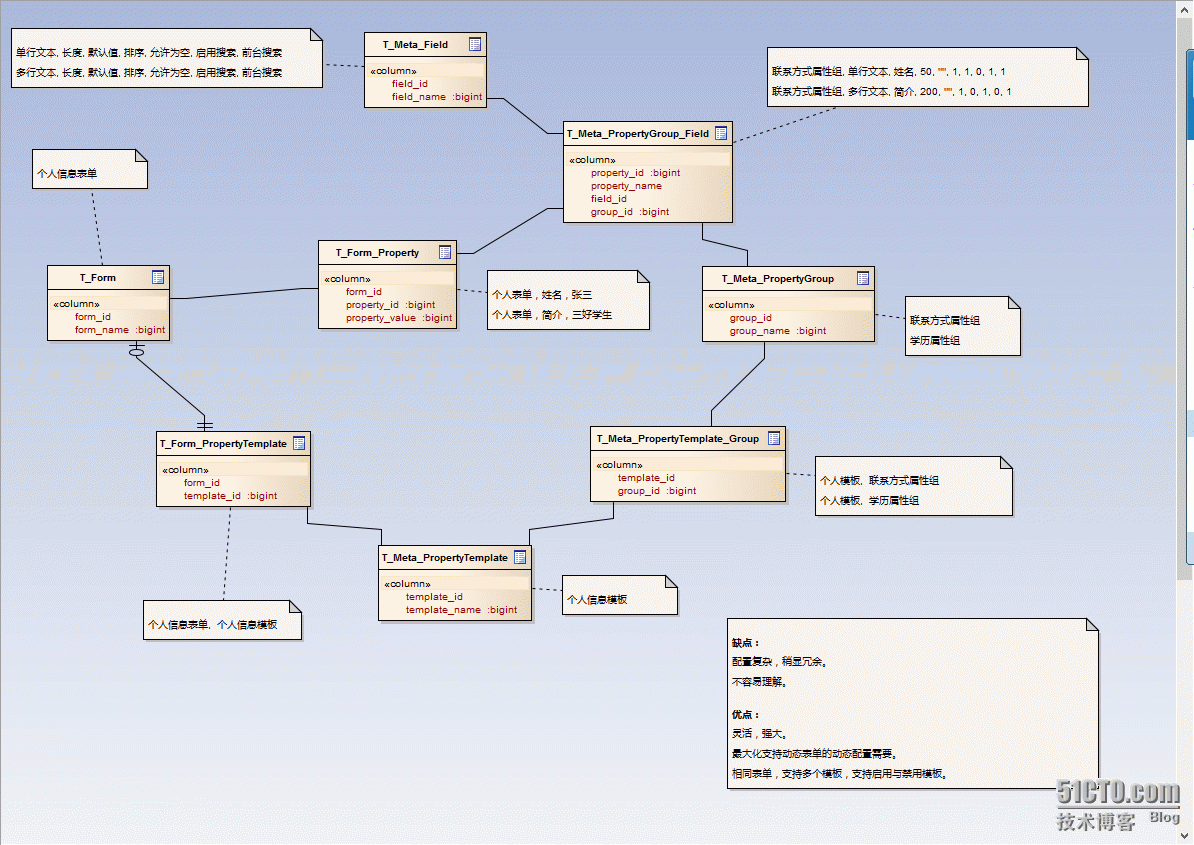
2.2.3、第三种
缺点:
配置复杂,稍显冗余。
不容易理解。
优点:
灵活,强大。
最大化支持动态表单的动态配置需要。
相同表单,支持多个模板,支持启用与禁用模板。
2.3、静态+动态
部分静态表单+动态表单
3、总结
以上是我设想的三种动态表单的实现方式,图中是数据存储的简单表述。
如果大家有其他的方式,也请留言。如果允许,我将会补充在本文的后面。
共享出来,可以帮助更多的人,让我们一起努力,将动态表单的实现设计的更好更强大。
后记
2013-09-03 14:40
动态表单的设计,除了要考虑存储,还要考虑查询。保存的数据如何查询,因为原来是列级别的数据,现在都被行化了。
举个例子:开始我们会设计一张表,有姓名列,性别列,简介列。但是现在是姓名行,性别行,简介行。如果是关系数据库,原来的常规查询SQL都会失效,怎么办呢?是用特殊方式实现,还是将这些数据导出到常规数据库设计中,用老方法查询。
这可能会用到OLTP(在线联机事务处理)和OLAP(在线联机分析处理)的概念。
还 有一种办法,就是讲应用分为两个部分,命令与查询。命令包括:增删改,是对数据的维护。查询就是获取数据,可能包括各种获取接口,获取参数,获取维度。这 方面比较有名的就是CQRS(Command Query Responsibility Segregation命令查询职责分离)。可以将它扩展到系统设计上来。
还有就是Field的类型众多,有一些类 型的储存还是需要琢磨一下的。常规的单行文本也就是直接存储一个值就可以了,单多选类型需要存储的是key,尤其是都选,需要存储的是多个选中项的 key,多个的个数是不定的,这些key是存储在一列中,还是用行来存储,这也是一个挠头的地方!!!
其实个人还有 一个想法。#数据库#CRUD,create,read,update,delete到底是不是增删改查呢?我想大家对于其中的read是否等于差是有一 些疑惑的!read按照字面来说就是读取,读取和查询还是有区别的吧。个人觉得读取!=查询,read只是单个数据的获取,查询是有条件的多行数据的获 取。所以说CRUD不是增删改查,更应该叫做增删改读。
表单项还可能是一个树形的选择项,对于这方面还没有想出好的解决方案。只是觉得应该封装成一个独立控件,对于树形选项的数据加载,选择之后的存储,已经将来的匹配查询,都应该有一整套的封装。比如说精确单编号匹配,多编号匹配,层级匹配等等。
还有一些表单项是单多选是结合的,比如说第一级是只能选择单个,下一级就可以选择多个了。
还有一些树形表单项是只能在叶子节点多选。
单选和多选的表单项的具体项可以从数据源中加载。先设置数据源,也就是一些key/value的键值对,一组,然后再添加单选或者多选表单项的时候,选择数据源来填充表单项。