虽然09年的文章,还是很有参考价值、如下:
这里说的控件主要指的是文本框、下拉列表框这一类的控件,用户使用这些控件输入数据,然后我们需要提取这些数据进行处理。但是不同的控件有不同的取值方式,比如文本框要用Text,下拉列表框是SelectedValue (当然还有其他的方法),CheckBoxList也是SelectedValue,但是这个只能获取第一个选项,如果是选择了多个选项,他只能返回第一个被选中的选项。可能您觉得这个没什么的呀,很正常呀。
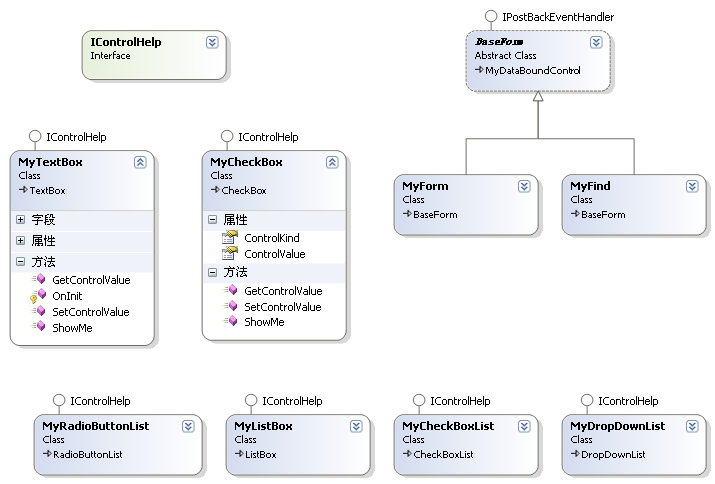
是呀,只不过我比较懒,尤其在写表单控件的时候,如何取值就是一个大问题了。以前用很笨的方法,用case一个一个的判断,代码写起来很长也不便于扩展。后来学习了接口,发现可以定一个接口来“统一”这些控件的取值问题,而且还可以扩展。
public interface IControlHelp { // 属性 /// <summary> /// 统一的取值和赋值的属性 /// </summary> /// <returns>控件的某个值</returns> string ControlValue{ get; set;} // Properties /// <summary> /// 返回控件的类型 "201":文本框 /// </summary> string ControlKind { get; } //函数 /// <summary> /// 根据kind获取控件的某个属性的值 /// </summary> /// <param name="kind">取值方式</param> /// <returns></returns> string GetControlValue(string kind); /// <summary> /// 根据kind设置控件的默认值 /// </summary> /// <param name="kind">赋值方式</param> /// <param name="value">值</param> void SetControlValue(string kind, string value); /// <summary> /// 通过控件的描述信息,进行自我描述。比如设置maxlength 等。 /// </summary> /// <param name="info">字段信息</param> /// <param name="dal">数据访问函数库</param> /// <param name="isForm">True:表单控件;False:查询控件</param> void ShowMe(Nature.WebControls.BaseInfo.ColumnsInfoForm info, Nature.Data.DataAccessLibrary dal,bool isForm); }
【CheckBoxList的实现代码】(其他的控件就省略了。)
public class MyCheckBoxList:CheckBoxList , IControlHelp
{
#region 实现接口
#region ControlValue
/// <summary>
/// 实现接口,SelectedValue
/// </summary>
[Bindable(true)]
[Category("文本值")]
[Description("通过SelectedValue设置选项;返回 SelectedValue 属性 ")]
public string ControlValue
{
get { return GetSelectedItemValue(); }
set { SetSelectedByValue(value); }
}
#endregion
#region GetControlValue
/// <summary>
/// 返回
/// </summary>
/// <param name="kind">取值的方式</param>
/// <returns></returns>
public string GetControlValue(string kind)
{
switch (kind)
{
default: //返回SelectedValue
return GetSelectedItemValue();
case "2": //返回SelectedItemText
return GetSelectedItemText();
}
}
#endregion
#region SetControlValue
/// <summary>
///
/// </summary>
/// <param name="value"></param>
/// <param name="kind"></param>
public void SetControlValue(string value, string kind)
{
switch (kind)
{
default: //
SetSelectedByValue(value);
break;
case "2": //
SetSelectedByText(value);
break;
}
}
#endregion
#region ControlKind
/// <summary>
/// 实现接口
/// </summary>
[Category("默认值"), Bindable(true), Description("获取控件类别")]
public string ControlKind
{
get { return "210"; }
}
#endregion
/// <summary>
/// 自我描述
/// </summary>
/// <param name="ColInfo">配置信息</param>
/// <param name="dal">数据访问函数库的实例</param>
/// <param name="isForm">True:表单控件;False:查询控件</param>
public virtual void ShowMe(BaseInfo.ColumnsInfoForm ColInfo, Nature.Data.DataAccessLibrary dal, bool isForm)
{
//base.Page.Response.Write(info + "<BR>");
//System.Web.HttpContext.Current.Response.Write(info.ControlInfo + "<BR>");
string[] infos = ColInfo.ControlInfo.Split(’|’);
if (infos.Length >= 3)
{
switch (infos[1])
{
case "cus": //自定义的形式
this.ItemAddByString(infos[2]);
break;
case "sql": //自定义的形式
this.BindListBySQL(infos[2], dal);
break;
case "lst": //列表自带的
break;
}
}
this.RepeatColumns = 3;
this.RepeatDirection = RepeatDirection.Horizontal;
}
#endregion
}
【使用代码】
IControlHelp ctrlHelp;
foreach (WebControl ctrl in this.pnlAddUser.Controls)
{
ctrlHelp = (IControlHelp)ctrl;
Response.Write(ctrlHelp.ControlValue);
}
比如我们把控件都放在了一个Panel里面,那么我们就可以用遍历一下,把控件的值都取出来了。
这个对于表单控件还是很重要的,当然了也许对于您来说一点用处都没有。我这里也只是把我的想法写一下,也许能给一些人提醒一下呢。我觉得写程序,思路更重要。
其实常用的控件并不多,也就这么几个,如果不够的话,还可以随时扩展。 接口里的ShowMe是给分页控件用的,BaseInfo.ColumnsInfoForm 也是表单控件里的一个重要元素,是用来存放字段信息的。
转自:http://www.cnblogs.com/jyk/archive/2009/06/27/1512221.html