报错提示如下:
<span style="color:#FF0000;">XMLHttpRequest cannot <span class="operator"><span class="keyword" style="color:#333333;font-weight:bold;">load</span></span></span><span class="operator"> http:<span style="color:#000000;">//</span><span style="color:#008000;"><span style="color:#000000;">www.xxxx.com/<span class="number" style="color:#009999;">264</span>/Data/GetScreenInfo. <span class="keyword" style="color:#333333;font-weight:bold;">No</span> <span class="string" style="color:#DD1144;">’</span></span><span class="string" style="color:#DD1144;"><span style="color:#FF0000;">Access-Control-Allow-Origin</span><span style="color:#000000;">’</span></span><span style="color:#000000;"> header <span class="keyword" style="color:#333333;font-weight:bold;">is</span> present <span class="keyword" style="color:#333333;font-weight:bold;">on</span> the requested resource. Origin <span class="string" style="color:#DD1144;">’null’</span> <span class="keyword" style="color:#333333;font-weight:bold;">is</span> therefore <span class="keyword" style="color:#333333;font-weight:bold;">not</span> allowed access. </span></span></span><span style="color:#008000;"><span style="color:#000000;"></span></span>
今天需要做一个本地测试,html中的js效果涉及跨域拉取数据的问题,Chrome报错并拒绝数据的提取,,,,
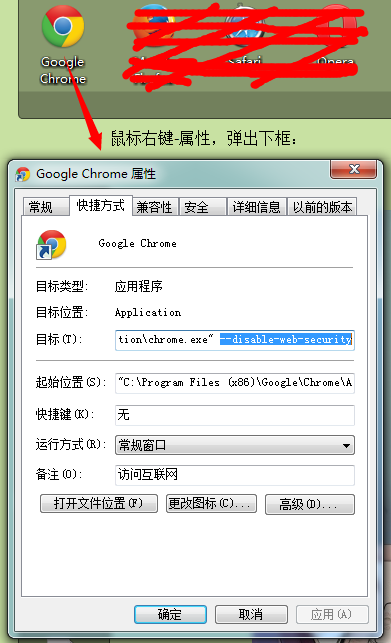
有一个便捷的处理方式可以在谷歌中实现数据跨域,只需要 简单 为浏览器键入一个值 –disable-web-security (这个值前有空格哦O(∩_∩)O~) 后点击确定。
如下图:
Tip:首先重启浏览器,再打开需要测试的文档即可。
查看链接:
CORS(跨域资源共享) http://www.360doc.com/content/14/0106/11/15643_343005039.shtml
新W3C标准中 AJAX 跨域实现以及隐患 http://huaidan.org/archives/2729.html
跨域访问资源 http://technet.microsoft.com/zh-cn/sqlserver/e36ceae6-ff36-4a1b-9895-75f0eacfe94c