Sublime 安装插件 babel
支持ES6, React.js, jsx代码高亮,对 JavaScript, jQuery 也有很好的扩展。
安装:
打开Sublime快捷键ctrl+shift+p(MacCmd+shift+p)打开面板 install package 输入babel安装
配置
打开.js, .jsx 后缀的文件;
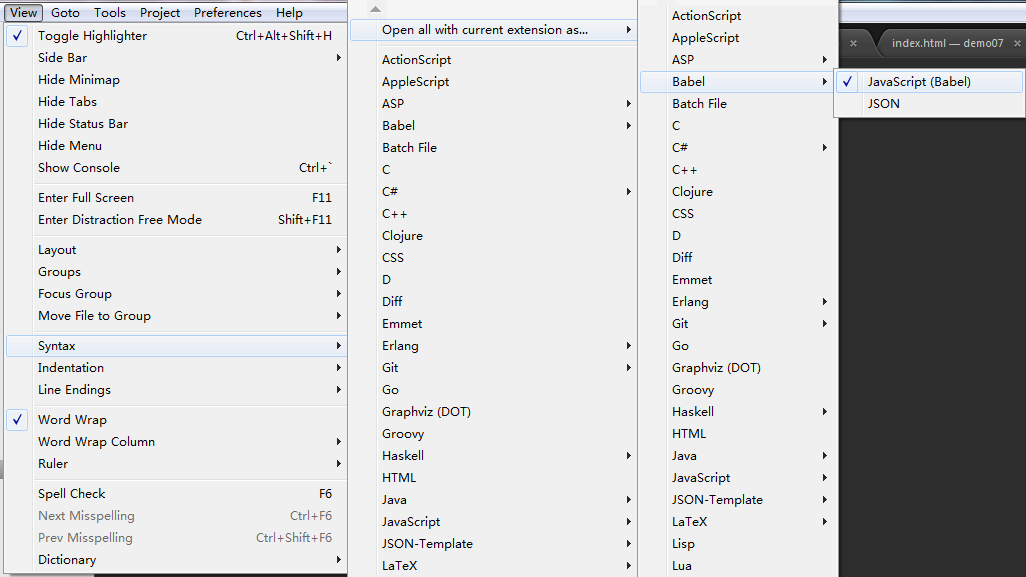
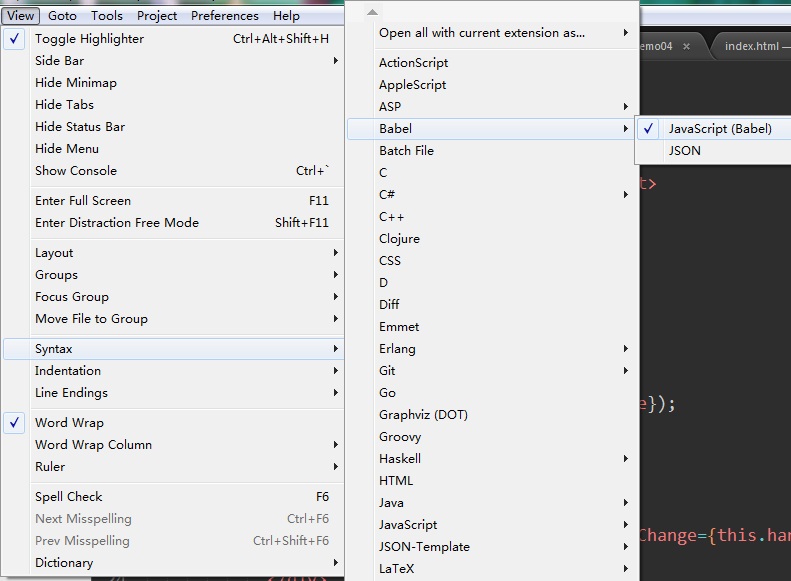
打开菜单view,Syntax -> Open all with current extension as… -> Babel -> JavaScript (Babel),
选择babel为默认 javascript 打开syntax
临时设置如下:
火爆的React中文社区QQ群 523838207
里面有很多大神哦,欢迎互相伤害。
PS补充下:
关于QQ截菜单图
1.按住shift+ctrl+Alt+A四个键,等菜单出现松开shift。
2.Alt + Ctrl先按这两个,再鼠标选菜单(一直按着左键直到目标菜单出现),再按A。