Amaze UI 代码片段。
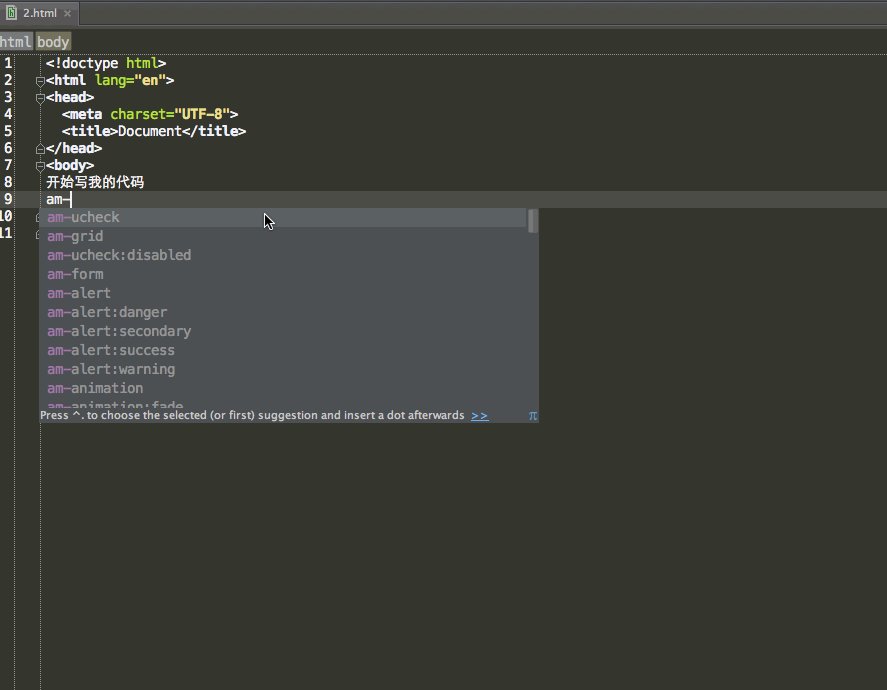
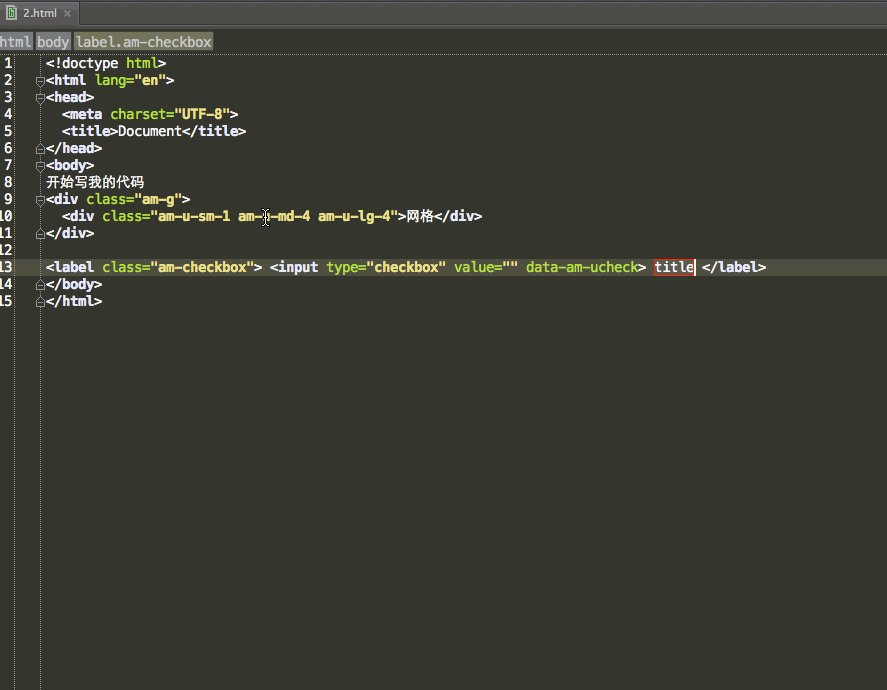
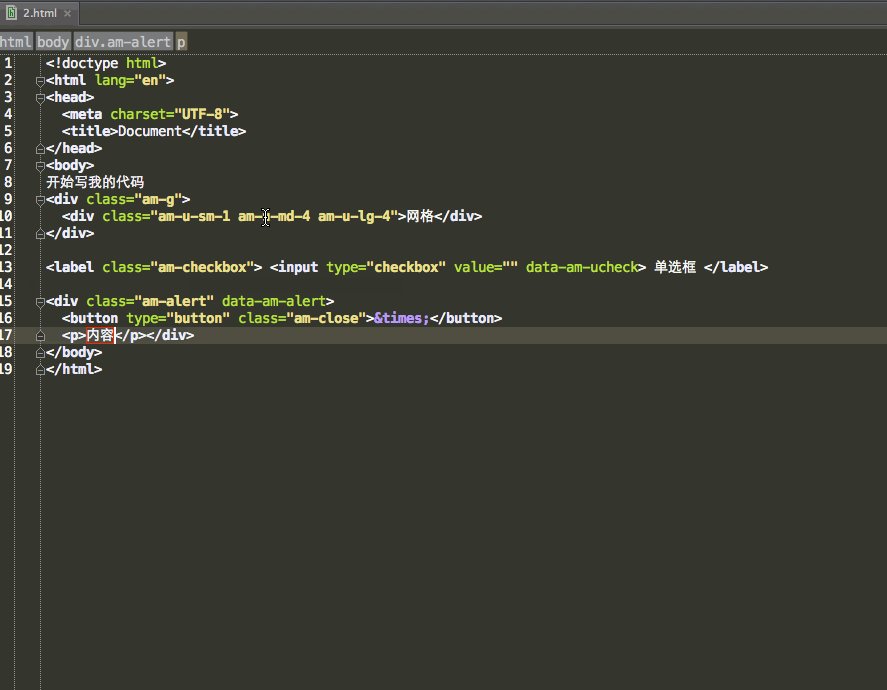
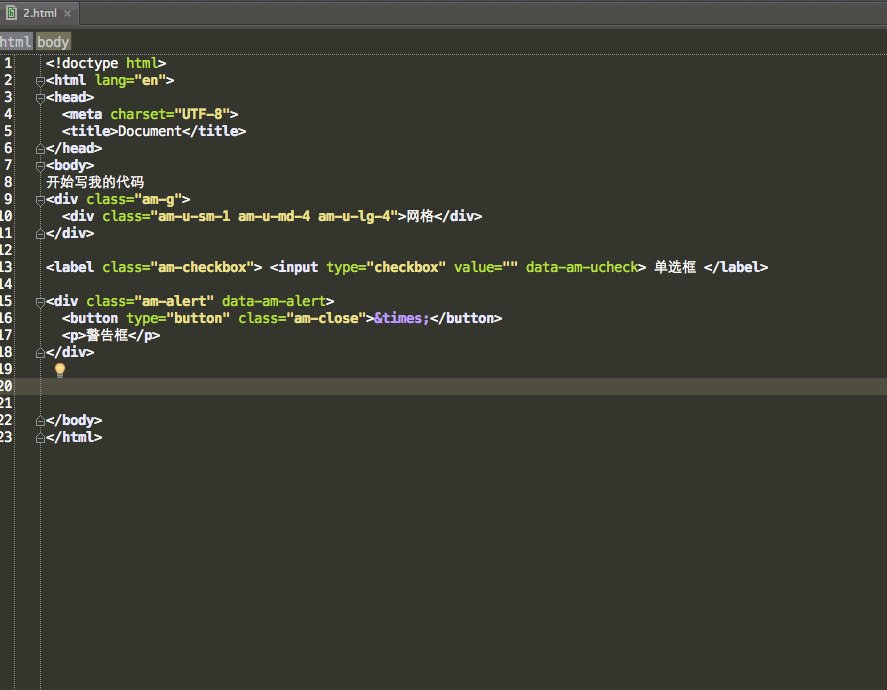
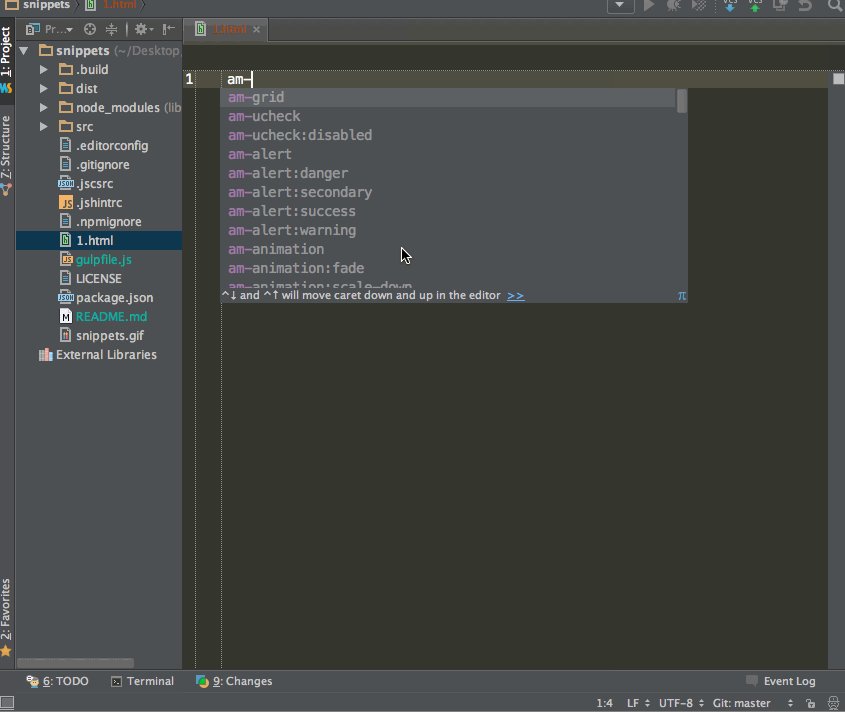
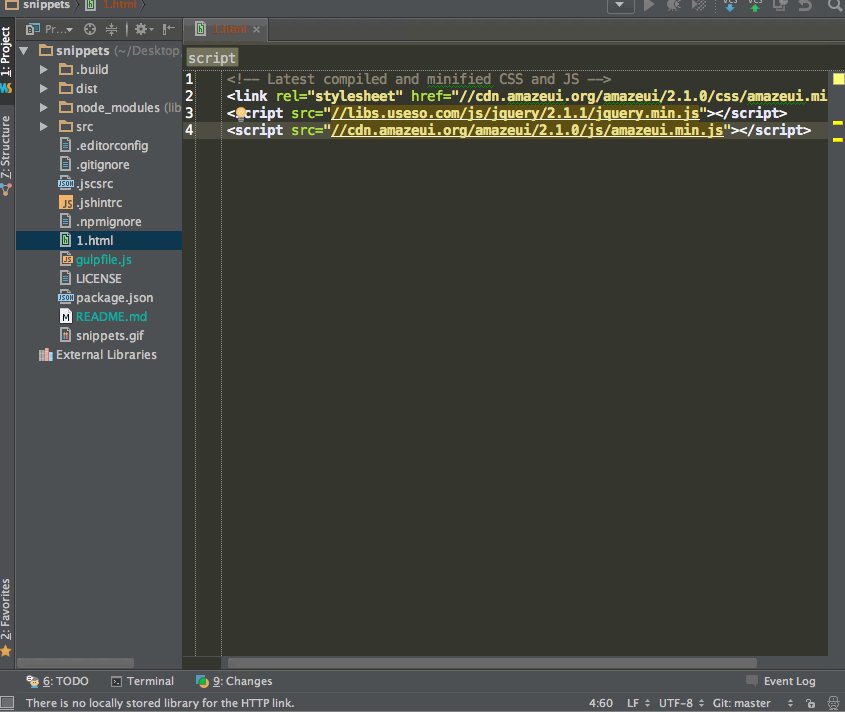
使用效果
下载代码片段
-
JetBrains 系列编辑器(WebStorm、IntelliJ IDEA 等) 配置文件
jar - JetBrains 系列编辑器(WebStorm、IntelliJ IDEA 等) XML 文件
- Sublime Text
安装
-
现目前还没有添加到官方插件中使用如下:
-
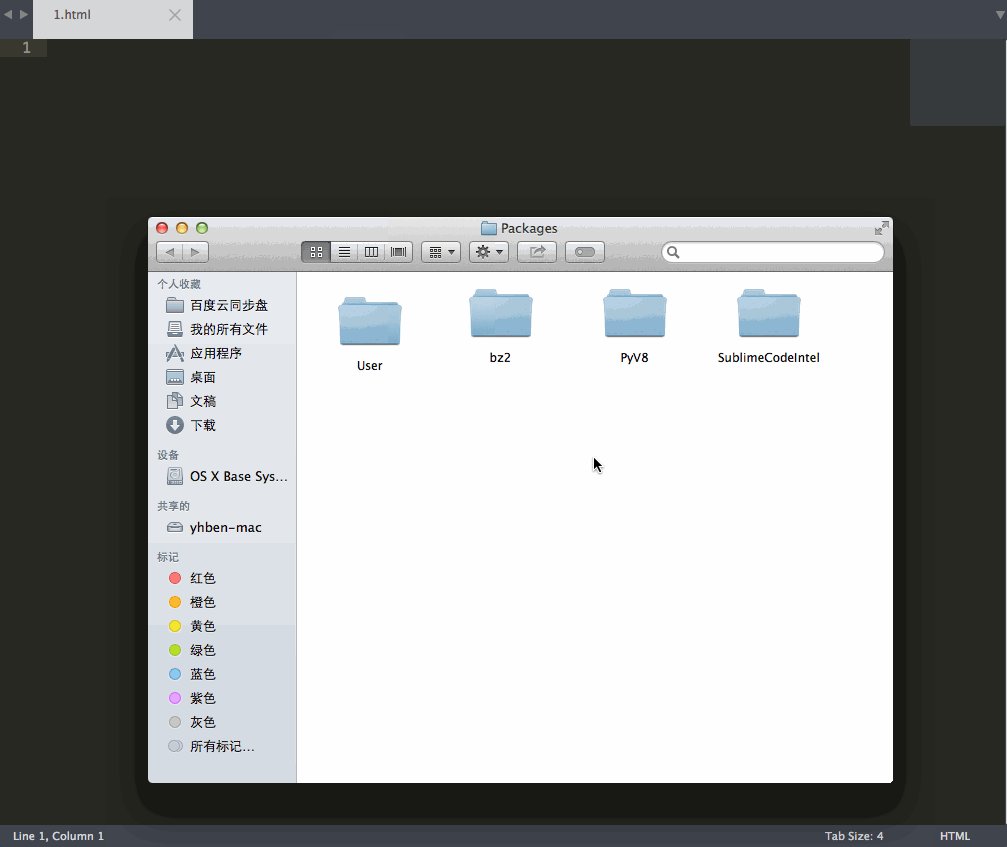
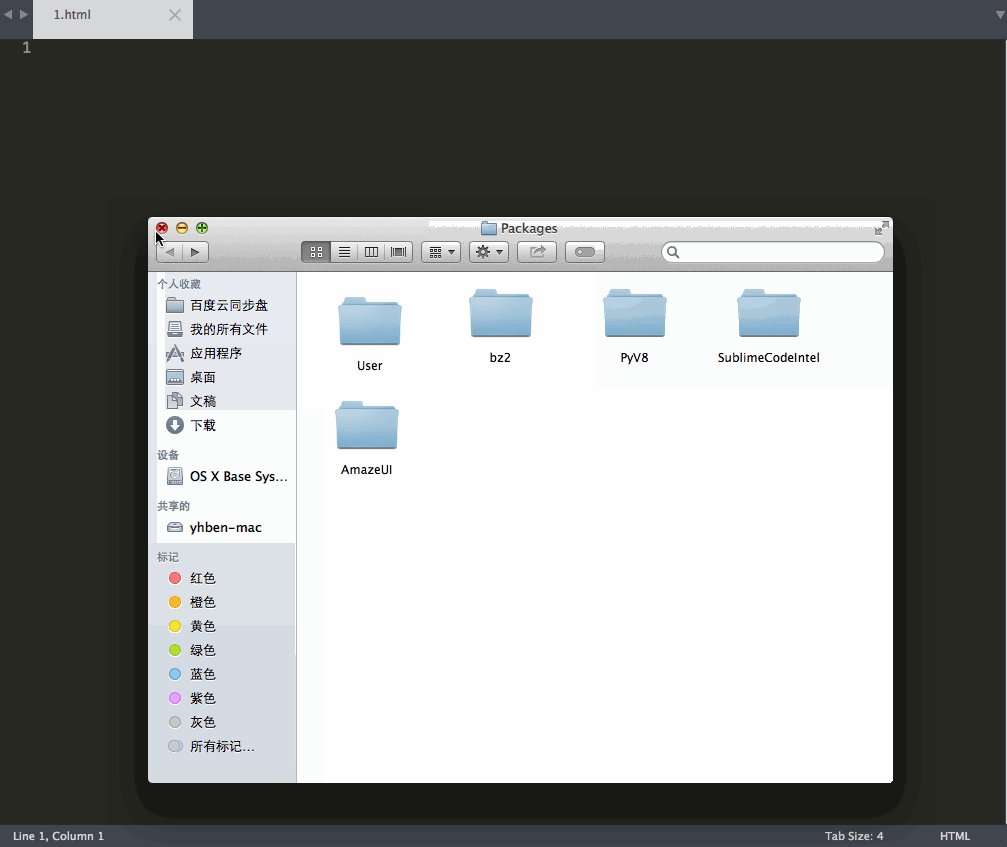
Sublime Text 2/3:打开
Preferences > Browse Packages,在Browse Packages下创建 AmazeUI 目录,把从上面下载的 Sublime 代码片段解压得到的文件复制创建好的AmazeUI目录下。 -
JetBrains 系列编辑器(WebStorm 等):
-
方式一:下载
jar文件(上面第一个链接),点击编辑器菜单File->Import Settings...,选择刚才下载的jar,点击OK,编辑器会提示重启,重启以后导入完成。 -
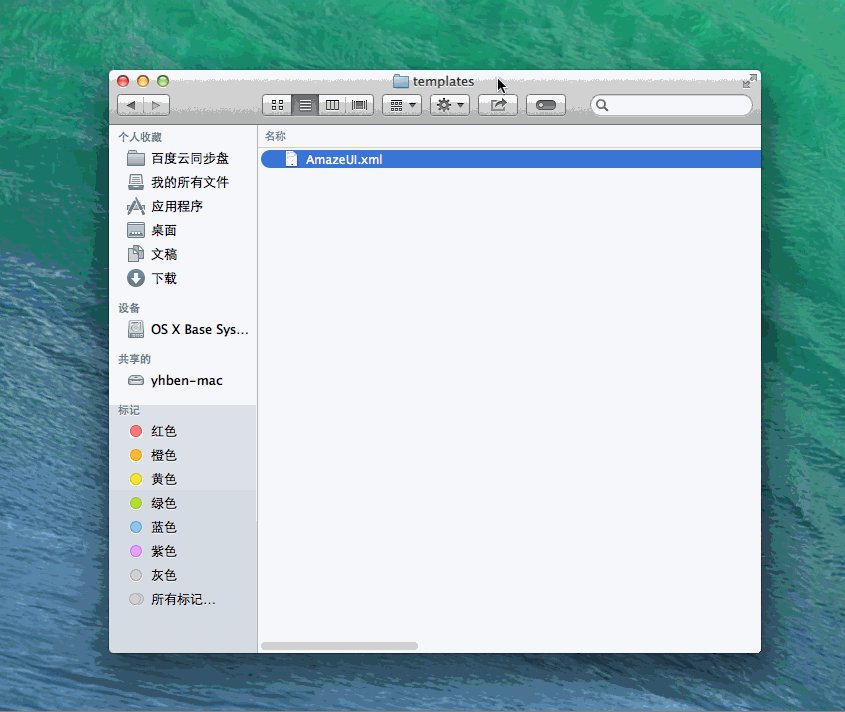
方式二:把下载解压得到的 AmazeUI.xml 拷贝到 IDE 配置文件
templates目录下(如果templates文件夹不存在,则需要手动创建),重启编辑器:-
Windows:
%USERPROFILE%/.<产品名称><版本号>config emplates,例如 WebStorm 9 的模板配置目录为%USERPROFILE%/.WebStorm9/config/templates -
Linux:
~.<产品名称><版本号>config emplates -
OS X:
~/Library/Preferences/<产品名称><版本号>/templates,例如 WebStorm 10 的模板配置目录为~/Library/Preferences/WebStorm10/templates; PHPStorm 9 的路径为~/Library/Preferences/WebIde90/templates
-
Windows:
-
方式三:打开
Preferences > Live Templates增加 AmazeUI 代码片段,把下载解压得到的AmazeUI.xml拷贝到Live Templates你自定义的代码片段下;
-
方式一:下载
Sublime Text 安装 gif 图,windows 安装方法类似。
WebStorm 安装 gif 图,windows 安装方法类似,需找到相应路径。
CSS 代码片段目录
CDN
| 组件 | 代码片段 |
|---|---|
| CDN 链接 (both CSS & JS) | am-cdn |
| CDN 链接 (CSS only) | am-cdn:css |
| CDN 链接 (JS only) | am-cdn:js |
HTML
| 组件 | 代码片段 |
|---|---|
| HTML5 布局模板 | am-html |
Grid 网格
| 组件 | 代码片段 |
|---|---|
| grid 基础代码 | am-grid |
| .am-container | am-grid:container |
| .am-g-fixed | am-grid:fixed |
| .am-g-collapse | am-grid:collapse |
| grid:1 | am-grid:1 |
| grid:2 | am-grid:2 |
| grid:3 | am-grid:3 |
| grid:4 | am-grid:4 |
| grid:5 | am-grid:5 |
| grid:6 | am-grid:6 |
| grid:7 | am-grid:7 |
| grid:8 | am-grid:8 |
| grid:9 | am-grid:9 |
| grid:10 | am-grid:10 |
| grid:11 | am-grid:11 |
| grid:12 | am-grid:12 |
AVG-Grid
| 组件 | 代码片段 |
|---|---|
| AVG-Grid 等分网格 | am-avggrid |
Button 按钮
| 组件 | 代码片段 |
|---|---|
| 按钮 | am-btn |
| 按钮颜色:default | am-btn:default |
| 按钮颜色:primary | am-btn:primary |
| 按钮颜色:secondary | am-btn:secondary |
| 按钮颜色:success | am-btn:success |
| 按钮颜色:warning | am-btn:warning |
| 按钮颜色:danger | am-btn:danger |
| 按钮大小:lg | am-btn:lg |
| 按钮大小:xl | am-btn:xl |
| 按钮大小:sm | am-btn:sm |
| 按钮大小:xs | am-btn:xs |
| 圆角按钮 | am-btn:radius |
| 椭圆形按钮 | am-btn:round |
| 激活状态按钮 | am-btn:active |
| 禁用状态按钮 | am-btn:disabled |
| 块级按钮 | am-btn:block |
Code 代码
| 组件 | 代码片段 |
|---|---|
| Code 代码块 | am-code |
| Code:scrollable代码高度控制 | am-code:scrollable |
Form 表单
| 组件 | 代码片段 |
|---|---|
| 基础表单 | am-form |
| 行内表单 | am-form:inline |
| 水平排列表单 | am-form:horizontal |
Image 图片
| 组件 | 代码片段 |
|---|---|
| 基础图片 | am-img |
| 圆角图片 | am-img:radius |
| 椭圆形图片 | am-img:round |
| 圆形图片 | am-form:circle |
| 图片边框 | am-form:thumbnail |
Table 表格
| 组件 | 代码片段 |
|---|---|
| 基础表格 | am-table |
| 圆角表格 | am-table:radius |
| 基本边框表格 | am-table:bordered |
| 斑马纹效果表格 | am-table:striped |
Badge 小徽章
| 组件 | 代码片段 |
|---|---|
| Badge:基础样式 | am-badge |
| Badge:圆角样式 | am-badge:radius |
| Badge:椭圆样式 | am-badge:round |
| Badge:primary 颜色 | am-badge:primary |
| Badge:secondary 颜色 | am-badge:secondary |
| Badge:success 颜色 | am-badge:success |
| Badge:warning 颜色 | am-badge:warning |
| Badge:danger 颜色 | am-badge:danger |
| Badge:xl 大小 | am-badge:xl |
| Badge:lg 大小 | am-badge:xl |
| Badge:sm 大小 | am-badge:sm |
Breadcrumb 面包屑导航
| 组件 | 代码片段 |
|---|---|
| 基础面包屑 | am-breadcrumb |
| 斜杆分隔符 | am-breadcrumb:slash |
| 结合 Icon | am-breadcrumb:icon |
Button-group 按钮组
| 组件 | 代码片段 |
|---|---|
| 基础按钮组 | am-btn-group |
| 按钮工具栏 | am-btn-group:toolbar |
| 垂直排列 | am-btn-group:stacked |
| 自适应宽度 | am-btn-group:justify |
| 按钮组大小:lg | am-btn-group:lg |
| 按钮组大小:sm | am-btn-group:sm |
| 按钮组大小:xs | am-btn-group:xs |
Close 关闭按钮
| 组件 | 代码片段 |
|---|---|
| 基础关闭按钮 | am-close |
| 带边框样式 | am-close:alt |
| hover 旋转 | am-close:spin |
Comment 评论列表
| 组件 | 代码片段 |
|---|---|
| 基本样式 | am-comment |
Icon 字体图标
| 组件 | 代码片段 |
|---|---|
| 基本样式 | am-icon |
| Icon button | am-icon:btn |
| 旋转动画 | am-icon:spin |
| Icon:lg 大小 | am-icon:lg |
| Icon:md 大小 | am-icon:md |
| Icon:sm 大小 | am-icon:sm |
Input Group 输入框组
| 组件 | 代码片段 |
|---|---|
| 基本样式 | am-input-group |
| 输入框结合 Button | am-input-group:btn |
| Input Group: primary 颜色 | am-input-group:primary |
| Input Group: secondary 颜色 | am-input-group:secondary |
| Input Group: success 颜色 | am-input-group:success |
| Input Group: warning 颜色 | am-input-group:warning |
| Input Group: danger 颜色 | am-input-group:danger |
| Input Group: lg 大小 | am-input-group:lg |
| Input Group: sm 大小 | am-input-group:sm |
List 列表
| 组件 | 代码片段 |
|---|---|
| 基本样式 | am-list |
| 纯文字列表 | am-list:static |
| 列表边框 | am-list:border |
| 斑马纹列表 | am-list:striped |
Nav 导航
| 组件 | 代码片段 |
|---|---|
| 基本样式 | am-nav |
| 水平导航 | am-nav:pills |
| 标签式导航 | am-nav:tabs |
| 宽度自适应 | am-nav:justify |
Topbar 导航条
| 组件 | 代码片段 |
|---|---|
| 基本样式 | am-topbar |
| 深色样式 | am-topbar:inverse |
| 底部固定 | am-topbar:fixed-bottom |
| 顶部固定 | am-topbar:fixed-top |
Pagination 分页
| 组件 | 代码片段 |
|---|---|
| 基本样式 | am-pagination |
| 居中对齐 | am-pagination:centered |
| 右对齐 | am-pagination:right |
| 左右分布 | am-pagination:prevnext |
Panel 面板
| 组件 | 代码片段 |
|---|---|
| 基本样式 | am-panel |
| 面板颜色: primary | am-panel:primary |
| 面板颜色: secondary | am-panel:secondary |
| 面板颜色: success | am-panel:success |
| 面板颜色: warning | am-panel:warning |
| 面板颜色: danger | am-panel:danger |
| 面板页脚 | am-panel:footer |
| 面板嵌套表格 | am-panel:table |
| 面板嵌套列表 | am-panel:list |
| 面板群组 | am-panel:group |
Progress 进度条
| 组件 | 代码片段 |
|---|---|
| 基本样式 | am-progress |
| 进度条颜色: secondary | am-progress:secondary |
| 进度条颜色: success | am-progress:success |
| 进度条颜色: warning | am-progress:warning |
| 进度条颜色: danger | am-progress:danger |
| 进度条高度: xs | am-progress:xs |
| 进度条高度: sm | am-progress:sm |
| 进度条条纹: striped | am-progress:striped |
Thumbnail 缩略图
| 组件 | 代码片段 |
|---|---|
| 基本样式 | am-thumbnail |
Animation 动画
| 组件 | 代码片段 |
|---|---|
| 基本样式 | am-animation |
| 动画效果: fade | am-animation:fade |
| 动画效果: scale-up | am-animation:scale-up |
| 动画效果: scale-down | am-animation:scale-down |
| 动画效果: slide-top | am-animation:slide-top |
| 动画效果: slide-bottom | am-animation:slide-bottom |
| 动画效果: slide-left | am-animation:slide-left |
| 动画效果: slide-right | am-animation:slide-right |
| 动画效果: shake | am-animation:shake |
| 动画效果: spin | am-animation:spin |
Article 文章内容
| 组件 | 代码片段 |
|---|---|
| 基本样式 | am-article |
JS 代码片段目录
Alert 警告框
| 组件 | 代码片段 |
|---|---|
| 基本样式 | am-alert |
| 颜色: success | am-alert:success |
| 颜色: warning | am-alert:warning |
| 颜色: danger | am-alert:danger |
| 颜色: secondary | am-alert:secondary |
Collapse 折叠
| 组件 | 代码片段 |
|---|---|
| 基本样式 | am-collapse |
| 折叠面板 | am-collapse:accordion |
Dropdown 下拉组件
| 组件 | 代码片段 |
|---|---|
| 基本样式 | am-dropdown |
| 上拉列表 | am-dropdown:up |
| 下拉内容 | am-dropdown:content |
| 宽度适应 | am-dropdown:justify |
Modal 模态窗口
| 组件 | 代码片段 |
|---|---|
| 基本样式 | am-modal |
| 模拟 Alert | am-modal:alert |
| 模拟 Confirm | am-modal:confirm |
| 模拟 Prompt | am-modal:prompt |
| 模拟 Loading | am-modal:loading |
| 模拟 Actions | am-modal:actions |
| 模拟 Popup | am-modal:popup |
Popover 弹出框
| 组件 | 代码片段 |
|---|---|
| 基本样式 | am-popover |
Slider 图片轮播
| 组件 | 代码片段 |
|---|---|
| 基本样式 | am-slider |
OffCanvas 侧边栏
| 组件 | 代码片段 |
|---|---|
| 基本样式 | am-offcanvas |
| 右侧显示 | am-offcanvas:flip |
ScrollSpy 滚动侦测
| 组件 | 代码片段 |
|---|---|
| 基本样式 | am-scrollspy |
| 动画形式:fade | am-scrollspy:fade |
| 动画形式:scale-down | am-scrollspy:scale-down |
| 动画形式:scale-up | am-scrollspy:scale-up |
| 动画形式:shake | am-scrollspy:shake |
| 动画形式:slide-bottom | am-scrollspy:slide-bottom |
| 动画形式:slide-left | am-scrollspy:slide-left |
| 动画形式:slide-right | am-scrollspy:slide-right |
| 动画形式:slide-up | am-scrollspy:slide-up |
ScrollSpyNav 滚动侦测导航
| 组件 | 代码片段 |
|---|---|
| 基本样式 | am-scrollspy-nav |
Smooth Scroll 平滑滚动
| 组件 | 代码片段 |
|---|---|
| 基本样式 | am-smoothscroll |
Sticky 固定元素
| 组件 | 代码片段 |
|---|---|
| 基本样式 | am-sticky |
Tabs 选项卡
| 组件 | 代码片段 |
|---|---|
| 基本样式 | am-tabs |
Datepicker 日期组件
| 组件 | 代码片段 |
|---|---|
| 基本样式 | am-datapicker |
| 结合组件使用 | am-datapicker:group |
Selected 下拉选框
| 组件 | 代码片段 |
|---|---|
| 基本样式 | am-selected |
| 多选下拉框 | am-selected:multiple |
| 分组多选下拉框 | am-selected:group |
uCheck 单/多选框
| 组件 | 代码片段 |
|---|---|
| 基本样式 | am-ucheck |
| 选框状态: checked | am-ucheck:checked |
| 选框状态: disabled | am-ucheck:disabled |