CSS中, Box Model叫盒子模型(或框模型),Box
Model规定了元素框处理元素内容(element content)、内边距(padding)、边框(border) 和 外边距(margin)
的方式。在HTML文档中,每个元素(element)都有盒子模型,所以说在Web世界里(特别是页面布局),Box
Model无处不在。下面是Box Model的图示:

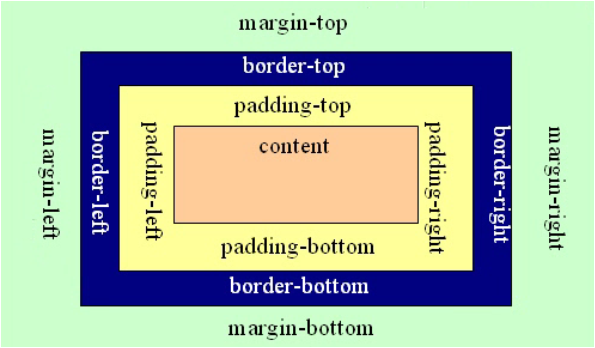
Box-Model 1
说明:上图中,由内而外依次是元素内容(content)、内边矩(padding-top、padding-right、padding-
bottom、padding-left)、边框(border-top、border-right、border-bottom、border-
left)和外边距(marging-top、margin-right、margin-bottom、margin-left)。
内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边。而且,外边距可以是负值,而且在很多情况下都要使用负值的外边距。
下图是W3School的Box Model 图解:

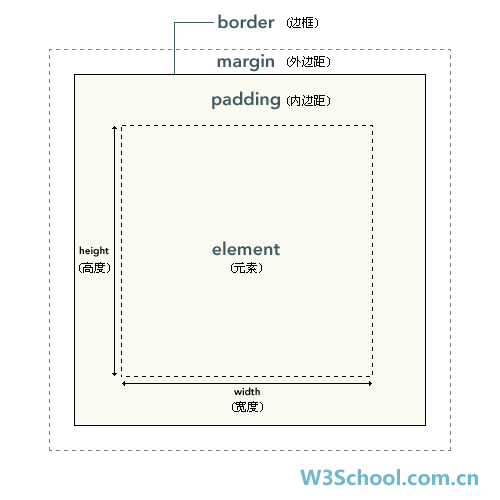
Box-Model 2(W3School)
说明:
1.和第一幅图一样,在上图中,元素框的最内部分是实际的内容(element);直接包围内容的是内边距(padding),内边距呈现了元
素的背景(background);内边距的边缘是边框(border);边框以外是外边距(margin),外边距默认是透明的,因此不会遮挡其后的任
何元素(其实元素的margin就是其所在父元素的padding)。元素的背景应用于由内容和内边距、边框组成的区域。
2.内边距、边框和外边距都是可选的,默认值是零。但是,许多元素将由用户代理样式表设置外边距和内边距。可以通过将元素的 margin 和 padding 设置为零来覆盖这些浏览器样式。这可以分别进行,也可以使用通用选择器(*)对所有元素进行设置:
/*设置所有元素的外边距和内边矩为0*/ * { margin: 0; padding: 0; }
3. 在 CSS 中,width 和 height
指的是内容区域(element)的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。假设框的每个边上有 10
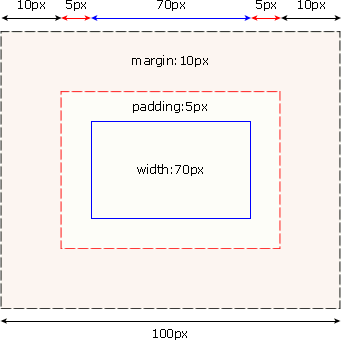
个像素的外边距和 5 个像素的内边距。如果希望这个元素框达到 100 个像素,就需要将内容的宽度设置为 70 像素,以下是CSS代码:
#box { width: 70px; margin: 10px; padding: 5px; }
下图是对上面CSS代码的解释:

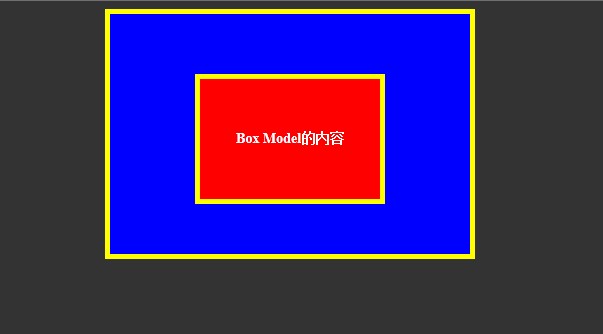
以下是一个完整的CSS Box Model布局的示例。

以下是上面示例的效果截图:

参考:http://www.w3school.com.cn/css/css_boxmodel.asp




